Facebookの広告配信チュートリアル(3)
今日、Facebook広告配信について話し続けた。
広告データの解釈。

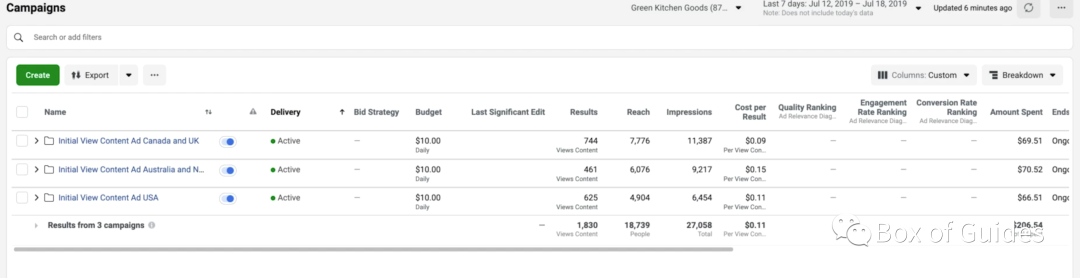
広告の最初の波は、約7日間、多くのデータを蓄積する必要があります、我々は広告の最初の波の目的は、利益を上げることではなく、Facebookがデータを蓄積できるようにすることであると言いましたが、注文は落胆しないでください、これは始まったばかりです。 バックグラウンドのデータマップは、上の図と同じでなければなりません、あなたは中国語に言語を設定することができます、私は、このコンピュータは、デフォルトの英語、あなたの言語が慣れている参照してください。

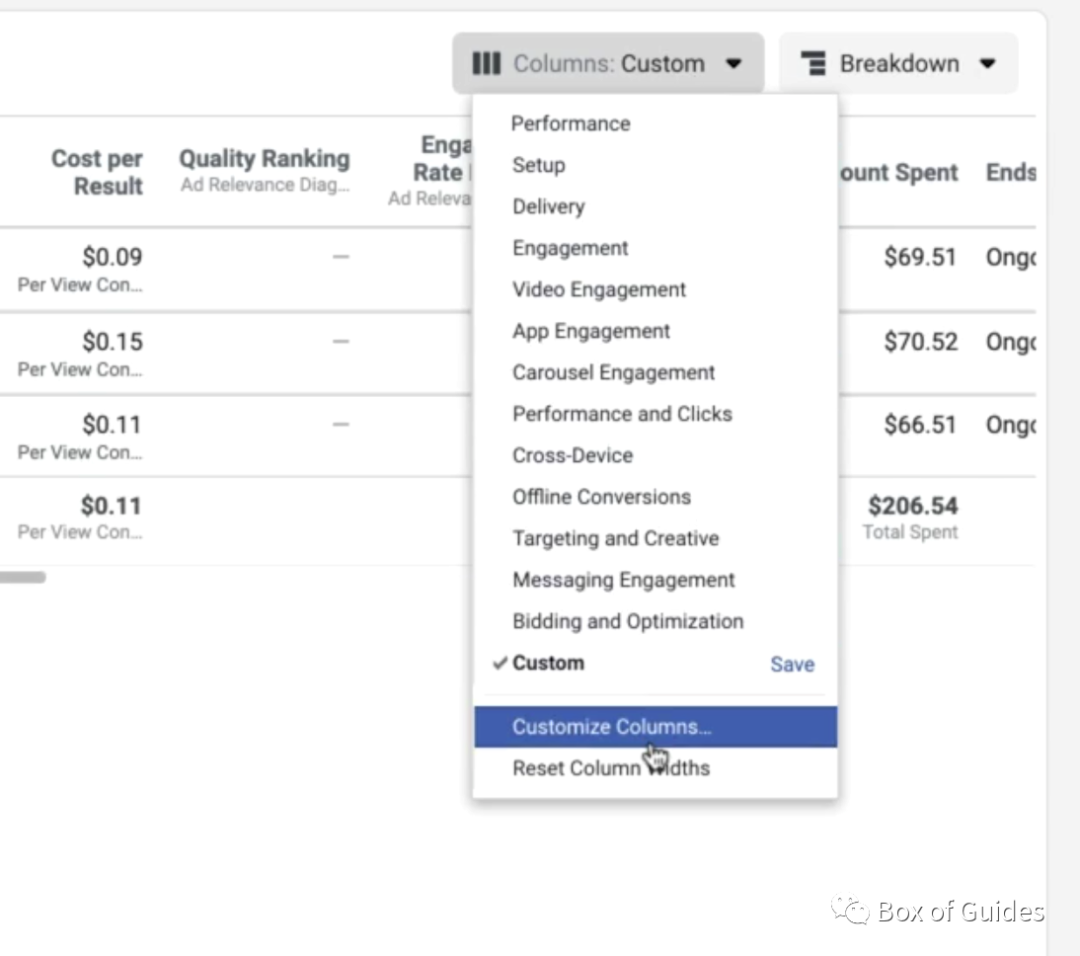
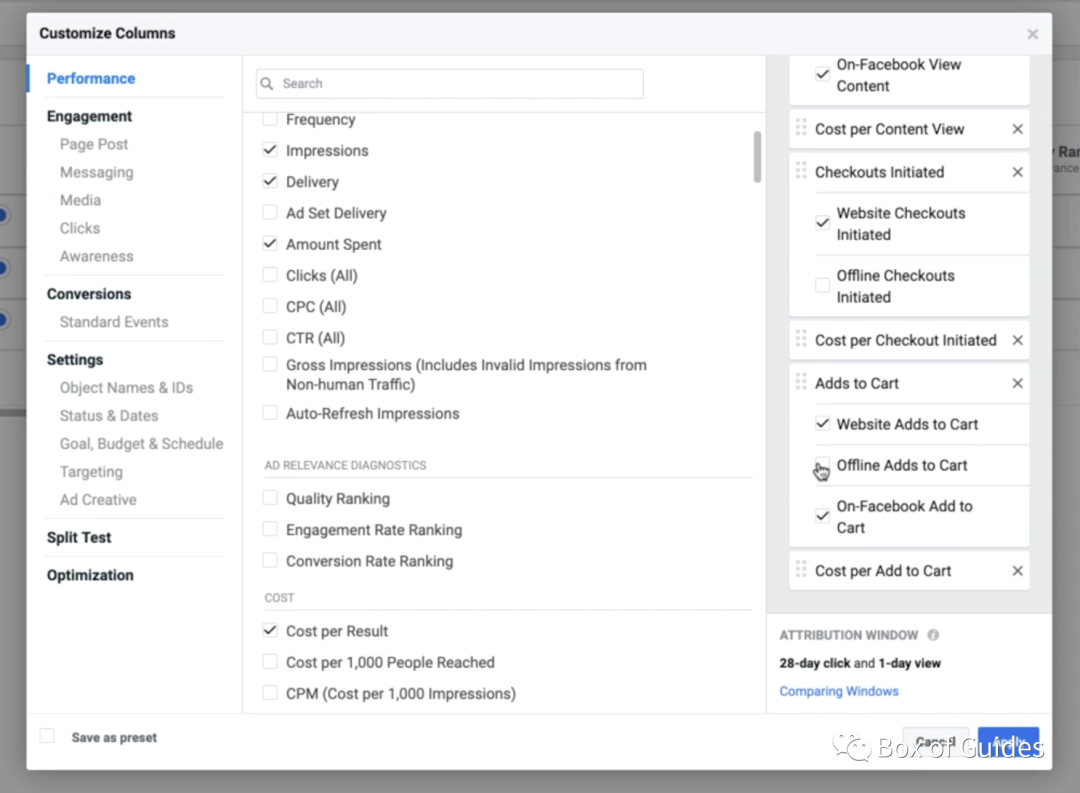
次に、カスタム広告レポートを生成して、これらの日のデータが私たちにどの情報を伝しているかを確認します。 右上のcolumns:customize columnsをクリックすると、カスタム表示エントリになります。

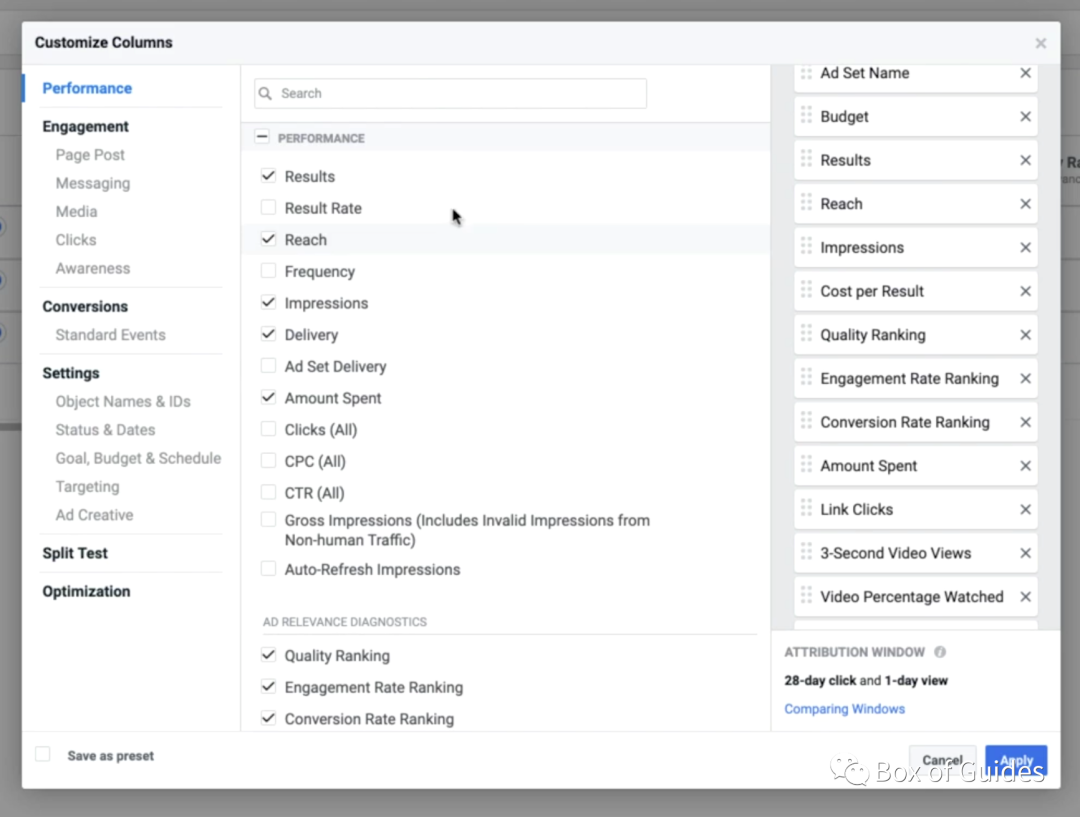
そして、あなたは、このページが表示され、アウトラインが表示される列、右側にいくつかのデフォルトの表示情報は、何の役にも立たず、例えば、errors、bid strategy、last significant edit、ends、schedule、quality ranking、engagement ranking、conversion rate rankingなど、オフにすることができます。 あなたは、役に立たないものを隠すことができると思います。

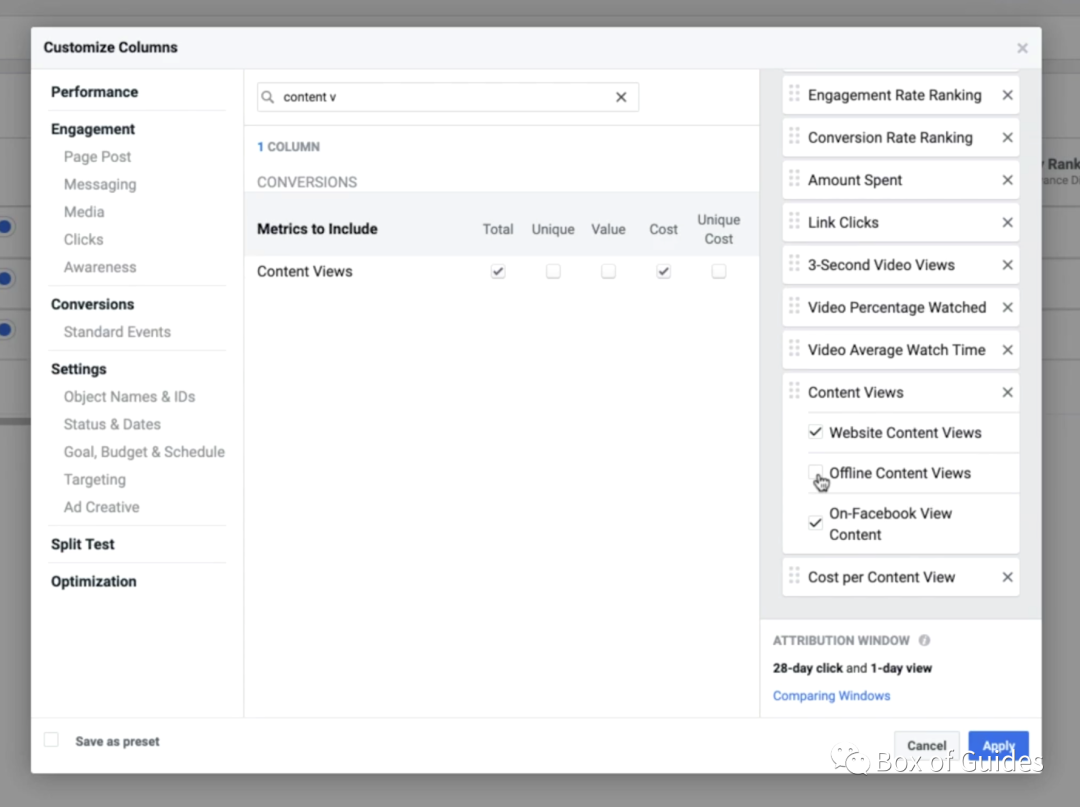
そして、いくつかの重要なデータを追加し、この検索ボックスで直接検索し、content views(totalとcostsを選択し、以下同じ)、checkout initiated.adds to cartsは、この時間の間に何人の人々が私たちの広告コンテンツを見て、どのように多くの人々がチェックアウトを開始し、どのように多くの人々がショッピングカートに参加したかを見るために重要な情報です。

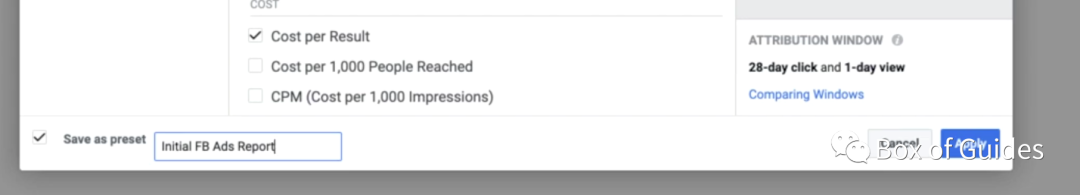
他のエントリは、あなたが何であるかを見ることができます, 心は後で数を持っています. 調整後、このカスタム レポートに名前を付け、左下隅の位置に名前を付け、続行して保存します。

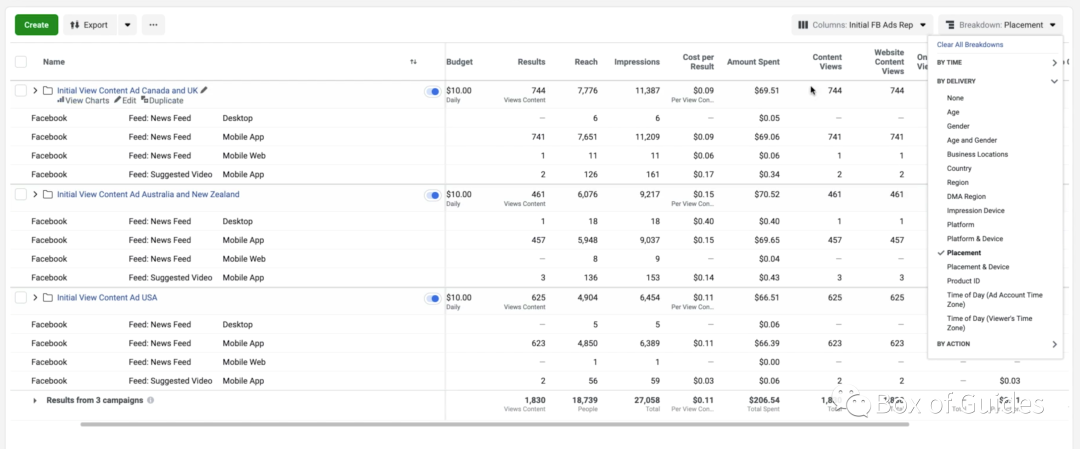
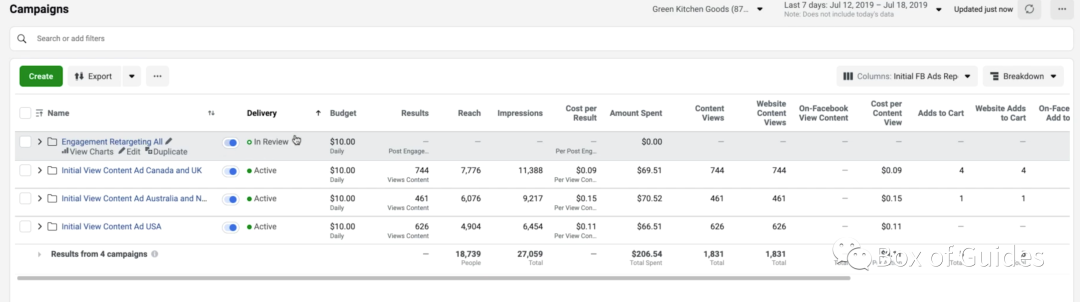
今、あなたは、これらの日実行しているすべての広告を開くことができます, 下の画像のように, 一目で、 ここで私は4つの広告ビデオを実行し、それぞれ3つの異なる世界の地域を配信し、広告グループ名からわかるように、その後に対応する広告データです. あなたは、広告が最もパフォーマンスが高いのを見ることができます, 広告の最も低いコスト, 一般的に, 北米は、競争のために他の地域よりも高い広告コストを持っています, しかし、これは製品によって異なります, 必ずしもそうではありません. 平均1回のクリックは1ドル未満で、非常に安価なcpcでうまくやっているはずです。

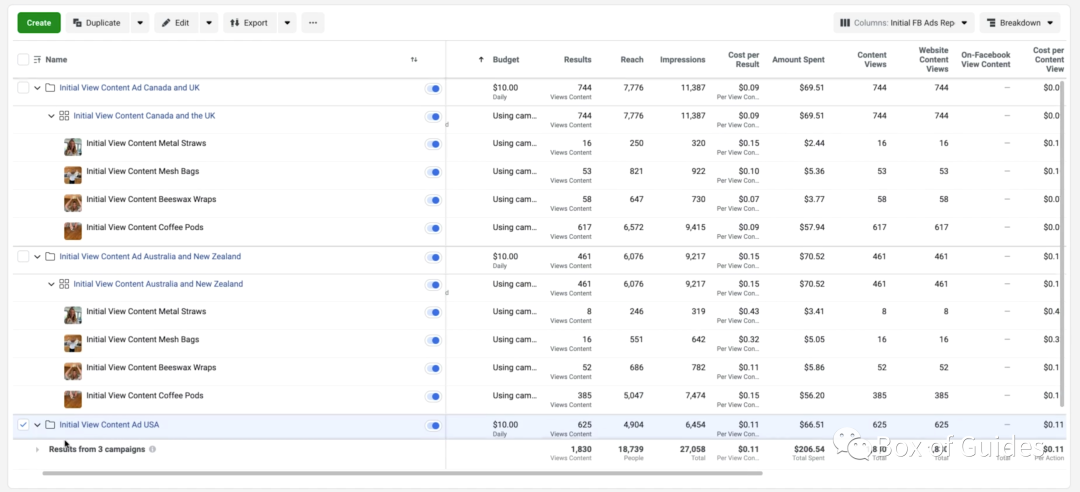
以下は、各特定の広告の対応する情報であり、どの広告が最もクリックされたかを見つけ、どの製品消費者が最も関心を持っているかを知ることができます。 今回は200ドル以上を費やし、ショッピングカートに4、5回しか参加せず、ゼロ販売はごく普通のデータで、落胆せず、データから学ぶことが重要な情報を見つけることが重要です。

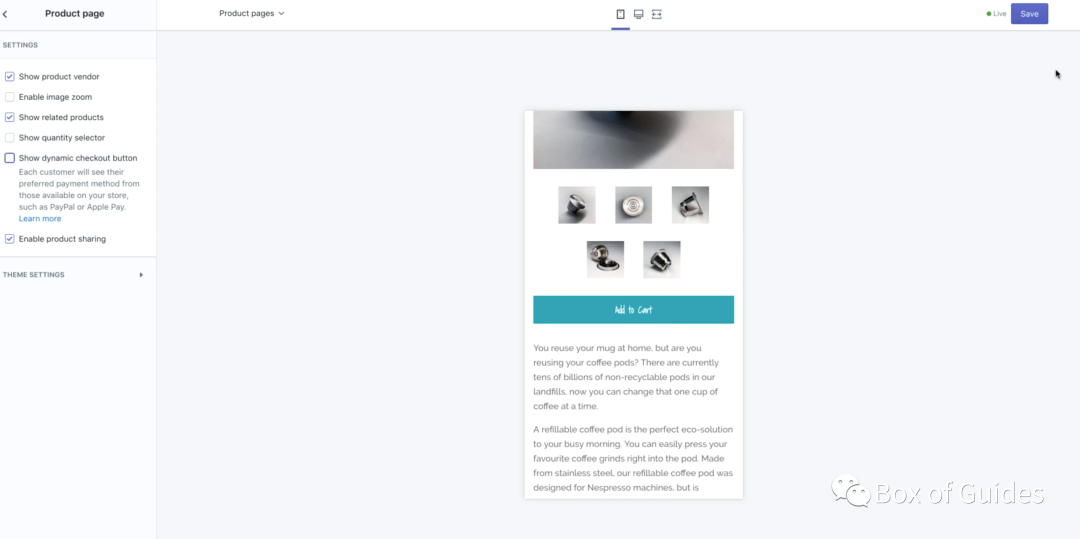
データから、ユーザーがショッピング カートに参加する数が少ないような気がしますが、製品ページに問題はありませんか? Shopify の舞台裏を開いた、 online shop-customize を下図に示すように製品ページを開きます。 add to to cart の下に buy now button があり、多くの消費者は、通常、直接注文するのではなく、再び決定を見ていますが、2 つの button の色が異なり、add to cart はあまり明白ではなかったので、buy nowbutton をドロップすることにしました。 左側の product page をクリックし、dynamic checkout をチェックして、製品ページが 1 つの add to cart を残し、顧客を confuse にする必要はありません。

広告データから異なる情報を読み取り、そのデータが何を伝えるか、常に店舗を変更するか、色、説明、または店がlegitに見えるようにいくつかのセキュリティマークを追加するか、つまりあきらめないでください。
再配置とlookalike audience。
次に、既存のデータに基づいて新しい audience を作成する 2 つの方法について説明します。 1 つ目は retarget で、名前が示すように、既にやり取りしているユーザーを再配置します。 これらのユーザーは、過去に当社の広告をクリックしたり、当社の店舗を訪問したユーザーであり、彼らはさまざまな理由で注文を行っていないかもしれませんが、彼らは私たちの店を訪問し、彼らがまだ興味を持っていることを示しているので、我々は今、このセグメントに再び広告を掲載する必要があります。
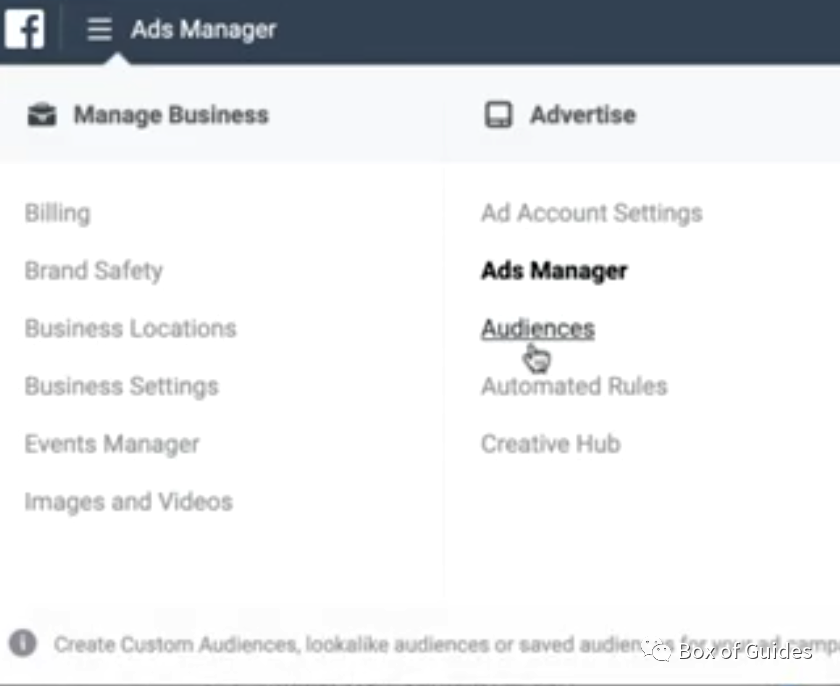
具体的な方法は、ads manager の audiences オプションを選択します。

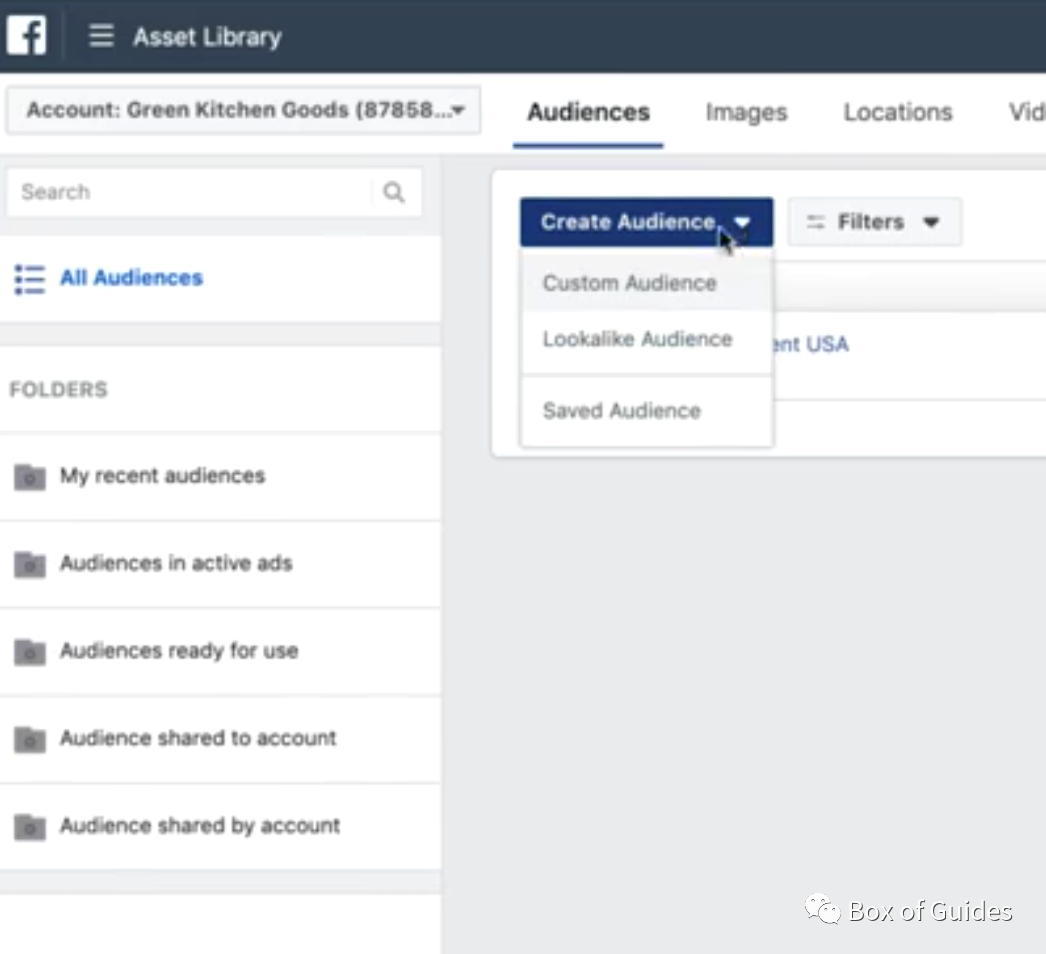
次に、カスタムオーディエンスであるcreate audience:custom audience をクリックします。

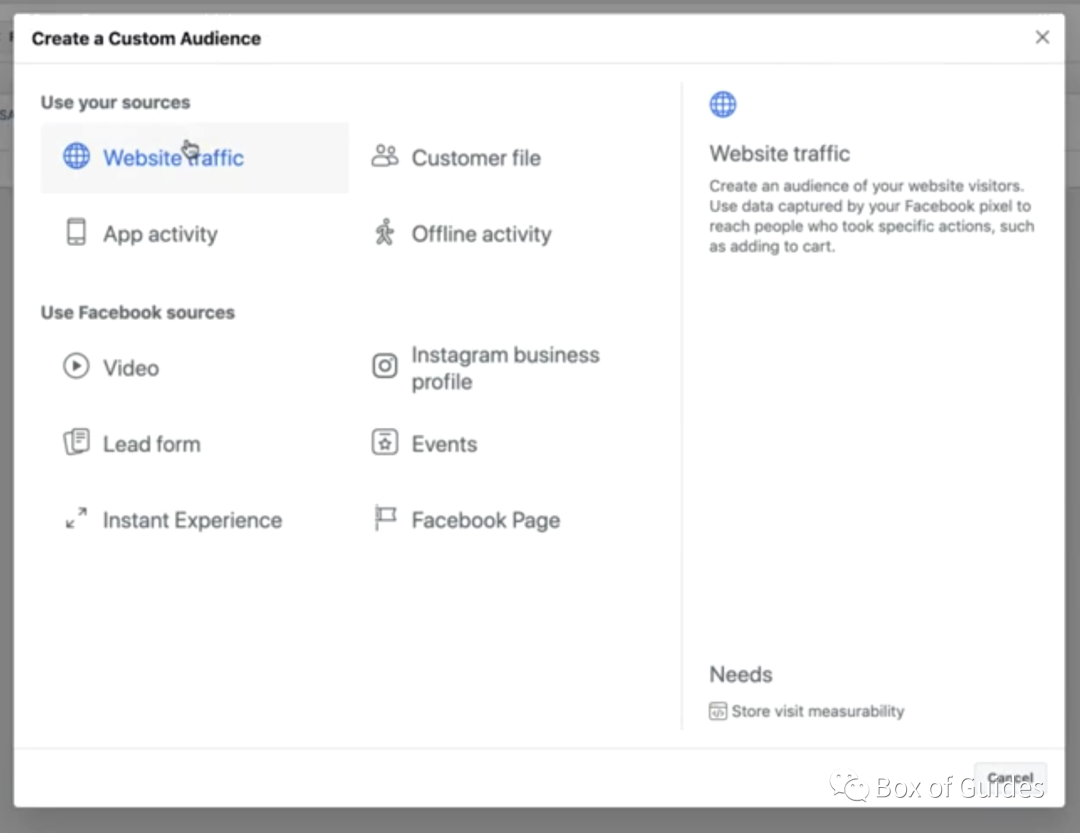
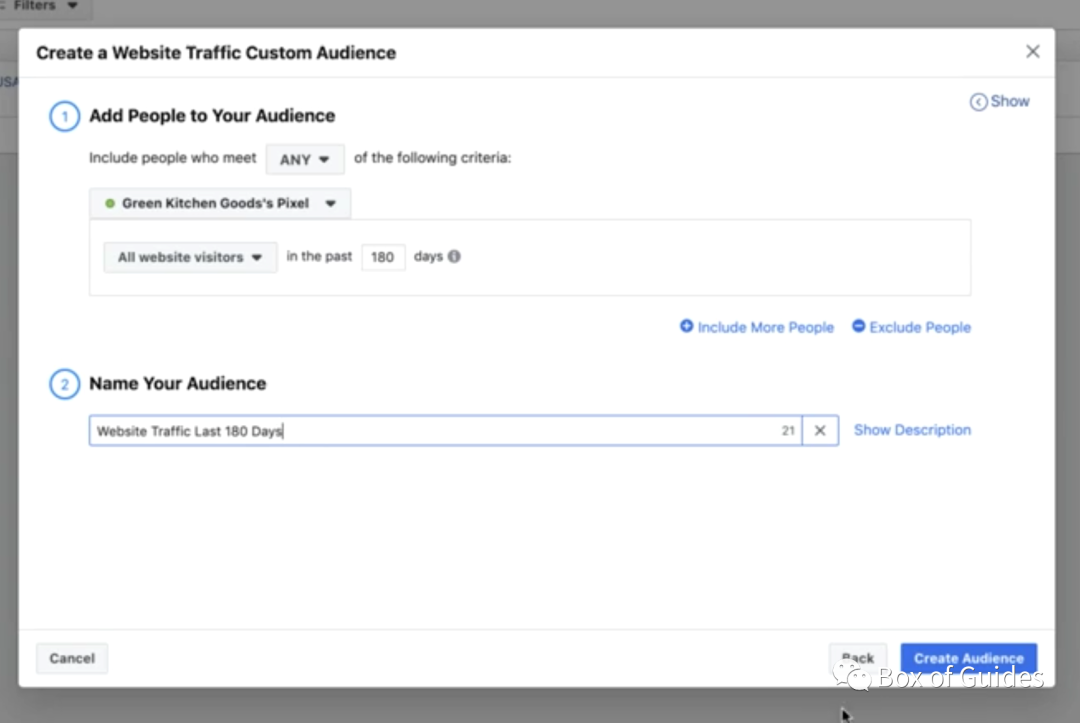
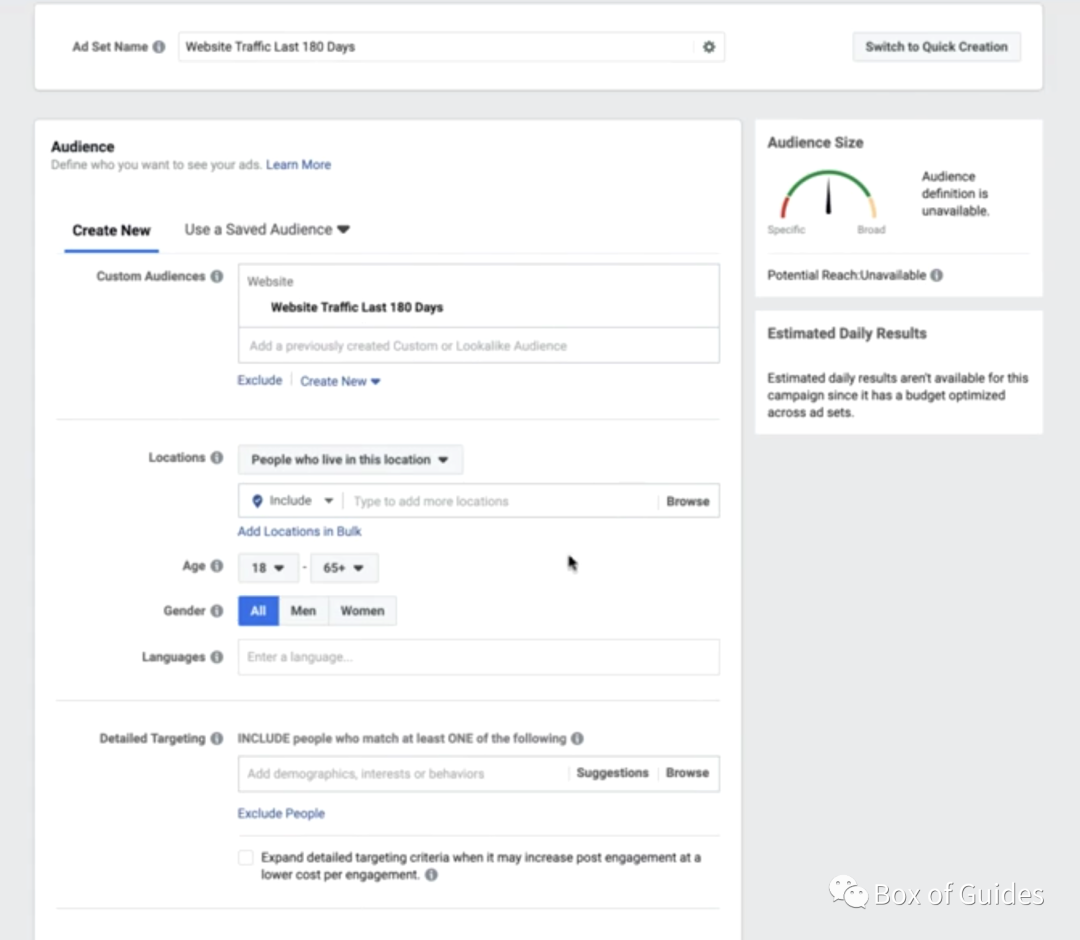
次の図に示すように、web traffic を選択します。

pixel のステータスが正常であることを確認し、次の図のように入力して、カスタムオーディエンスに名前を付け、[続行] をクリックします。

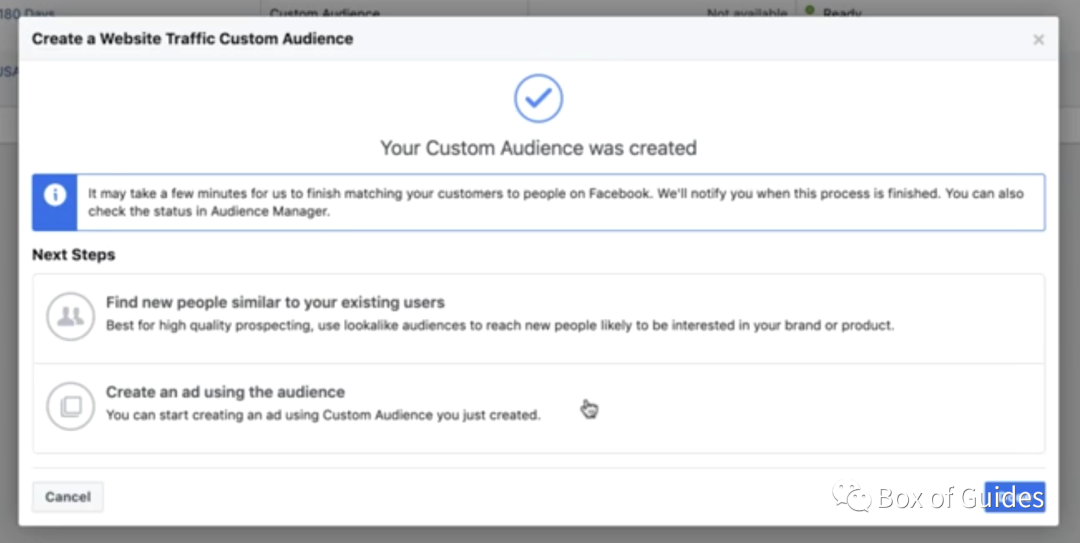
作成後、create an ad using the audience を選択すると、このカスタム ユーザー ベースの新しい広告が作成されます。

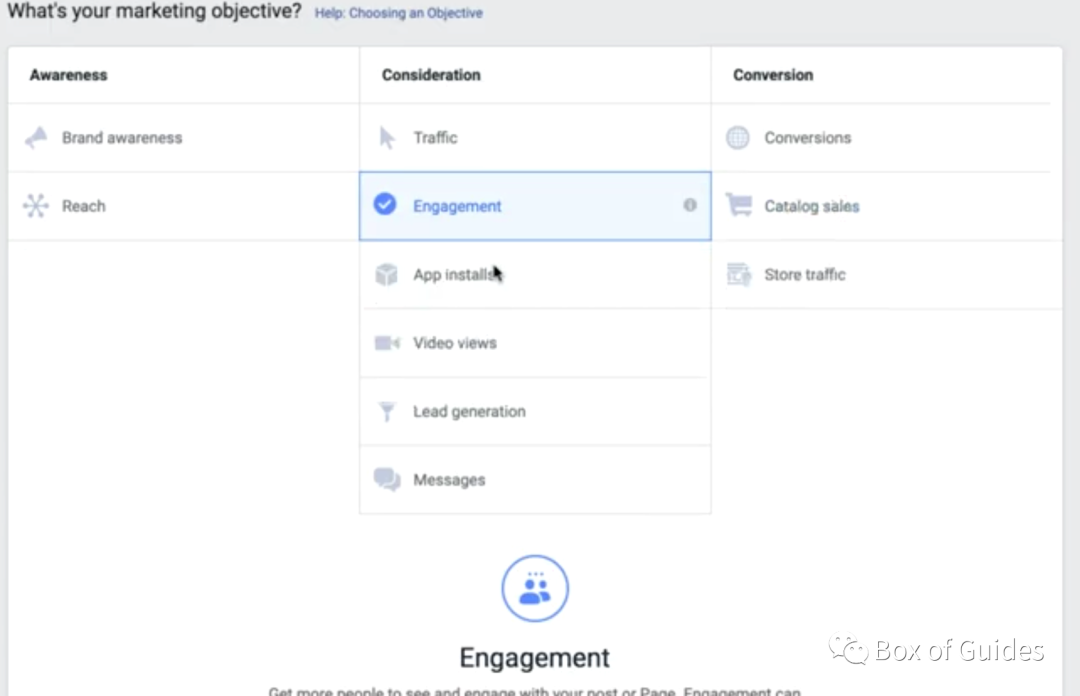
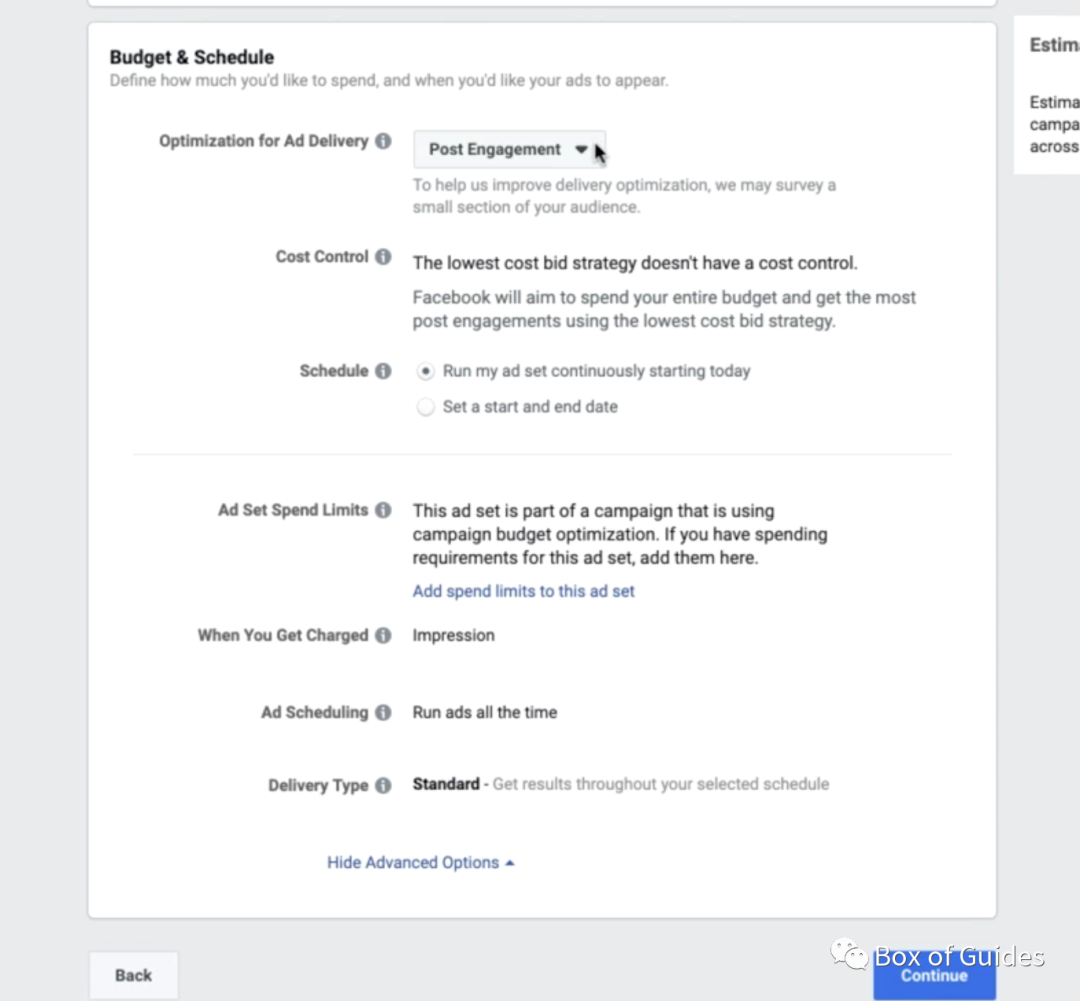
今回は、広告のターゲットは、コンバージョン率ではなく、インタラクティブなエンゲmentを選択する必要があります。

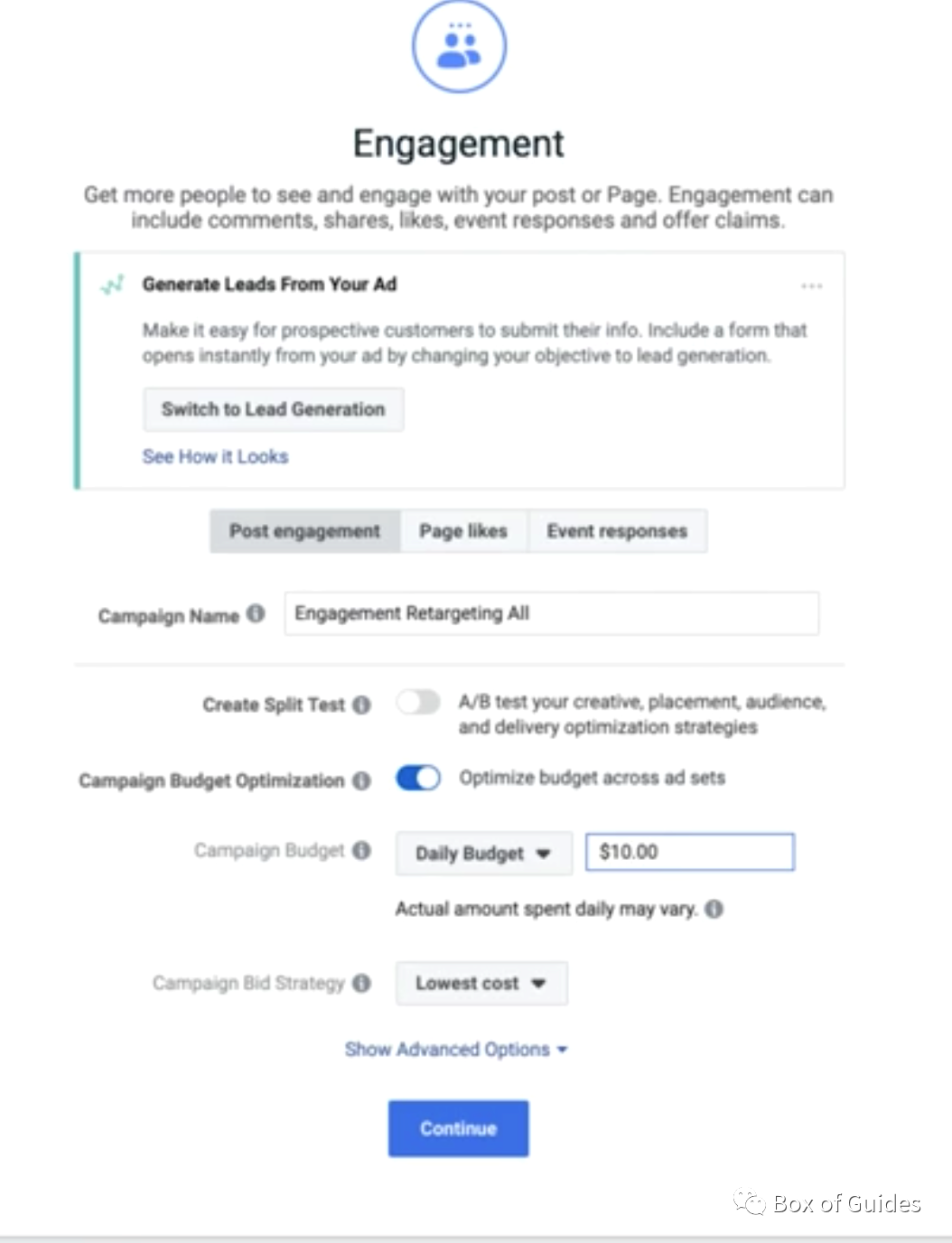
または、この広告に名前を付け、予算はまだ1日あたり10ドルであり、クリックは続行されます。

このステップでは、Facebook が過去にあなたとやり取りしたユーザーを知っているため、関心を再設定することなく、作成したカスタムオーディエンスを直接選択します。

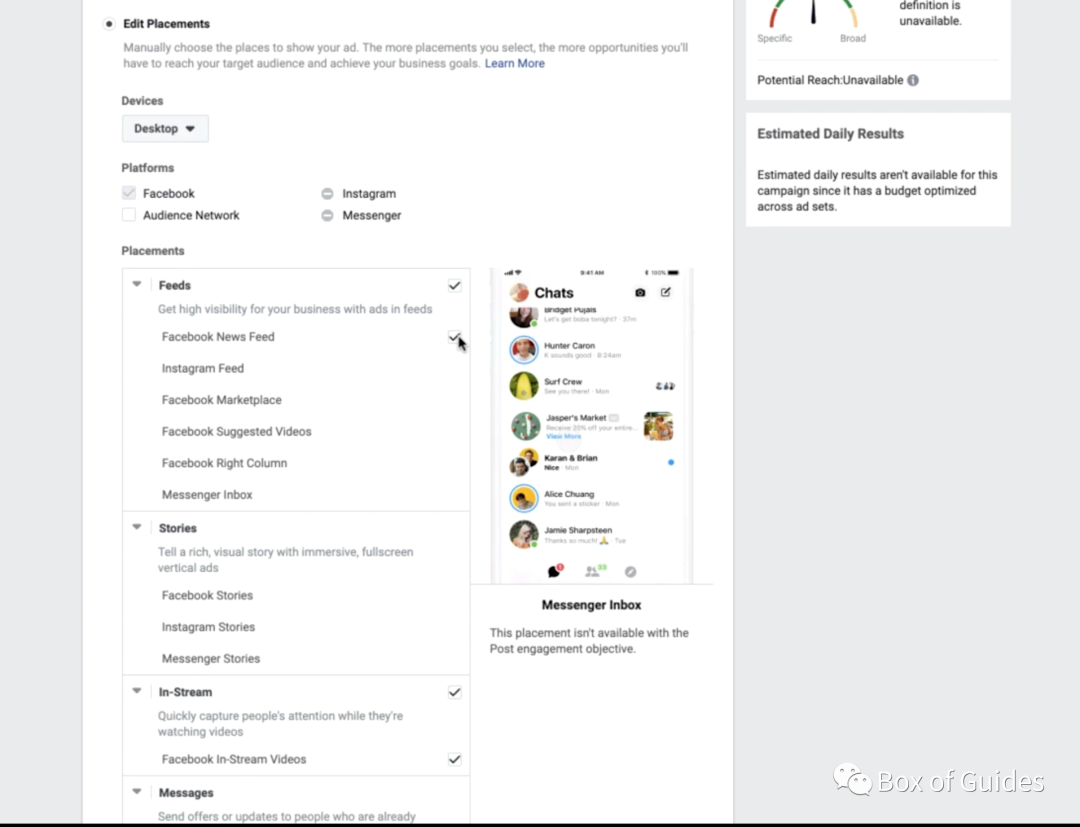
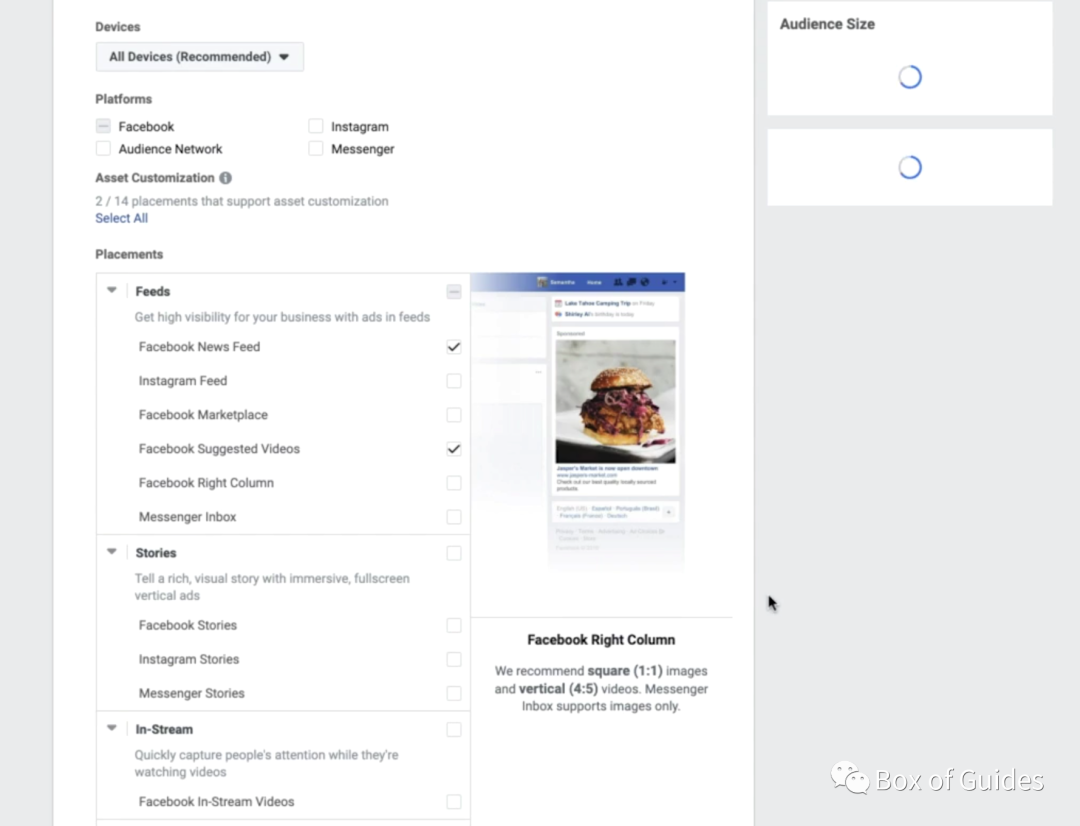
私はユーザーがモバイルでほとんど支払いをしないことがわかったので、私は、ここで広告の場所で、私は、モバイル側での支払いはほとんど見つけると、彼らはdesktopで支払いを好む。 もちろん、これは人から人へ異なりますし、すべて保持することができます。 以下のplacementは、以前と同様に、私はFacebookのニュースフィードを保持し、他の無関係な選択。

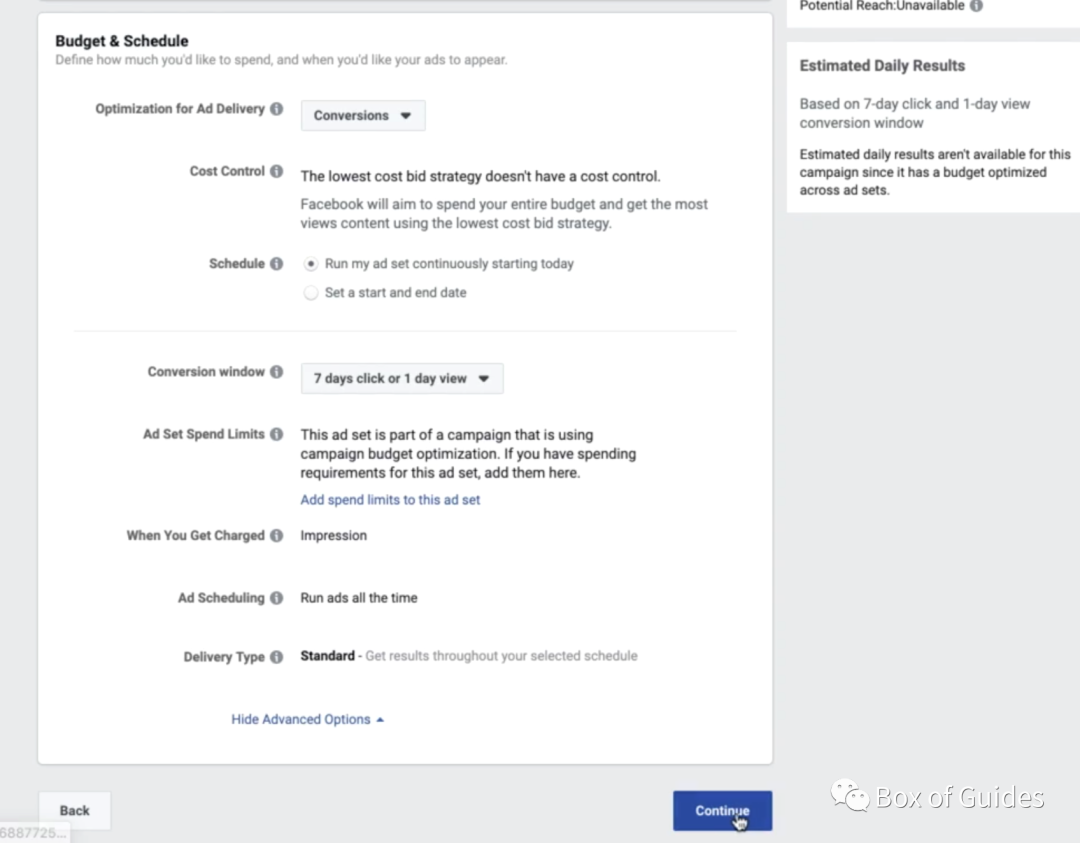
次に、予算は、次の図のように設定され、続行します。

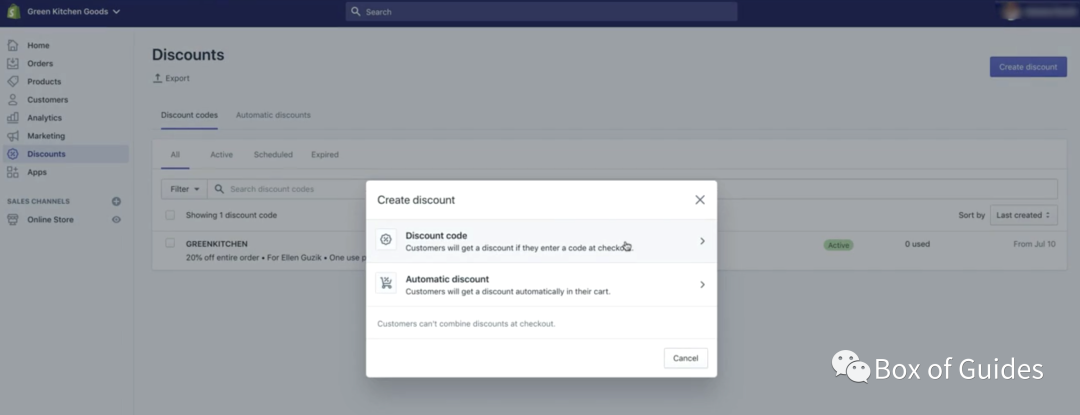
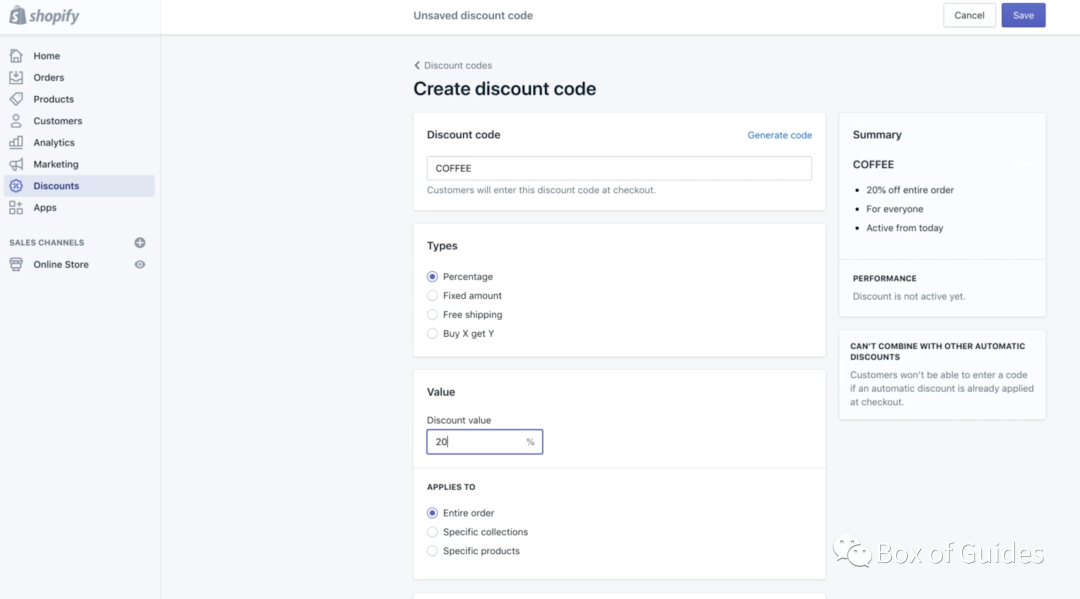
その後、バックステージに広告ビデオをアップロードし、この手順は、以前と同じです。 アップロードが完了するのを待っている間、Shopify バックグラウンドでオファーコードを生成し、バックグラウンドで discounts を選択し、次の図のように create discount code を選択します。

このオファーコードは、単純な名前を与える必要があり、ユーザーは、決済時にこのオファーコードを入力する必要がありますので、あまりにも複雑にしないでください。 一般的なオファーの強さは、20%offを設定し、すべての10%の意味であり、あまりにも多くの制限を設定しない、そのような強さは魅力的であり、今回は、我々はすでにあなたと対話したユーザーをターゲットにしていることを忘れないでください、彼らは本当のオファーを見て、彼らは心を動かすことはありません。

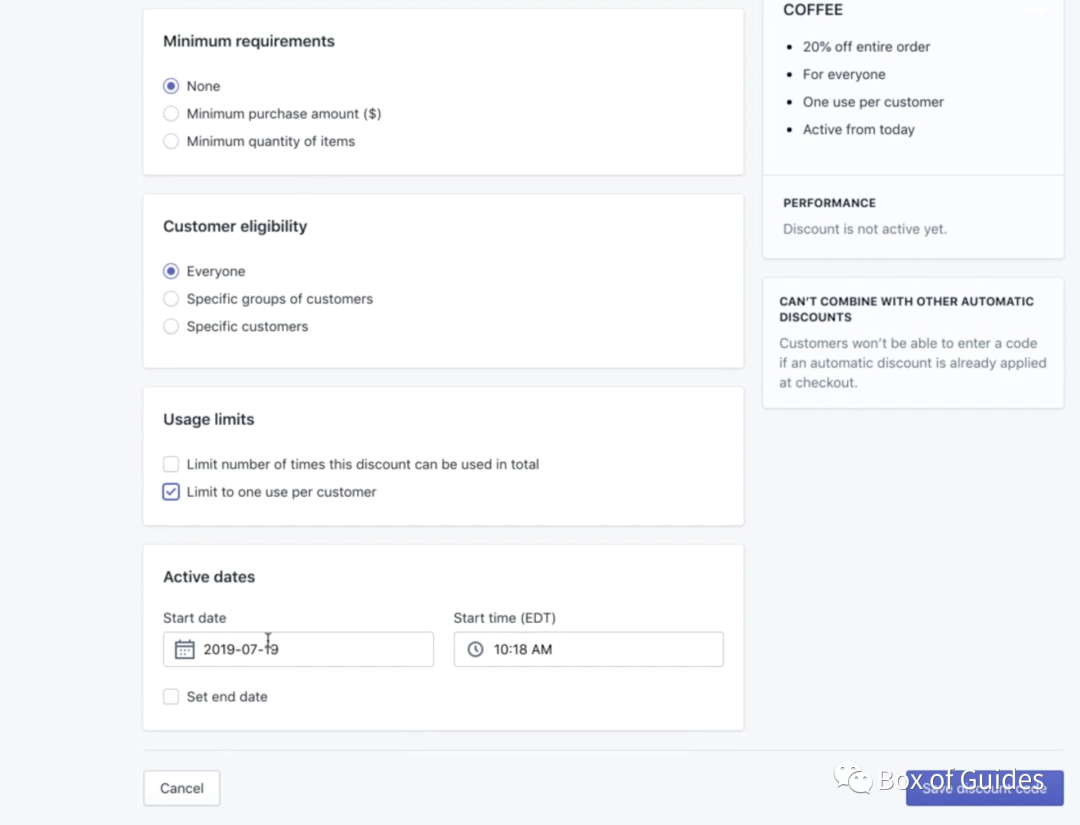
残りの設定は下の図を参照して、クリックして完了します。

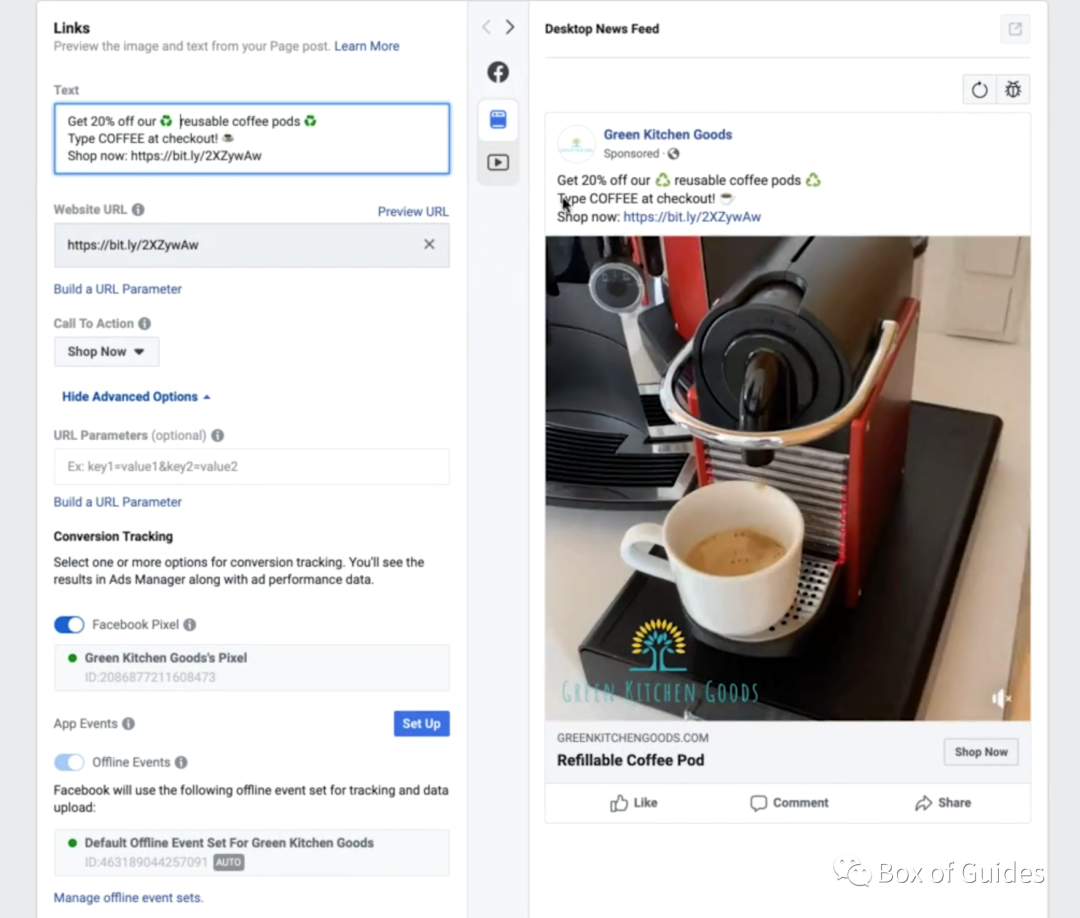
その後、Facebookの広告ページに戻ると、あなたの広告ビデオがアップロードされ、今、あなたの優遇政策をユーザーに伝えるために、広告コピーを書くか、またはemojiを追加し、その後、bitlyで製品リンクを短縮し、最後の行に置き、フロントにコールトアクションを追加します。

設定すると、広告のバックオフィスに retargeting 広告のステータスが表示される場合に、配信を送信できます。

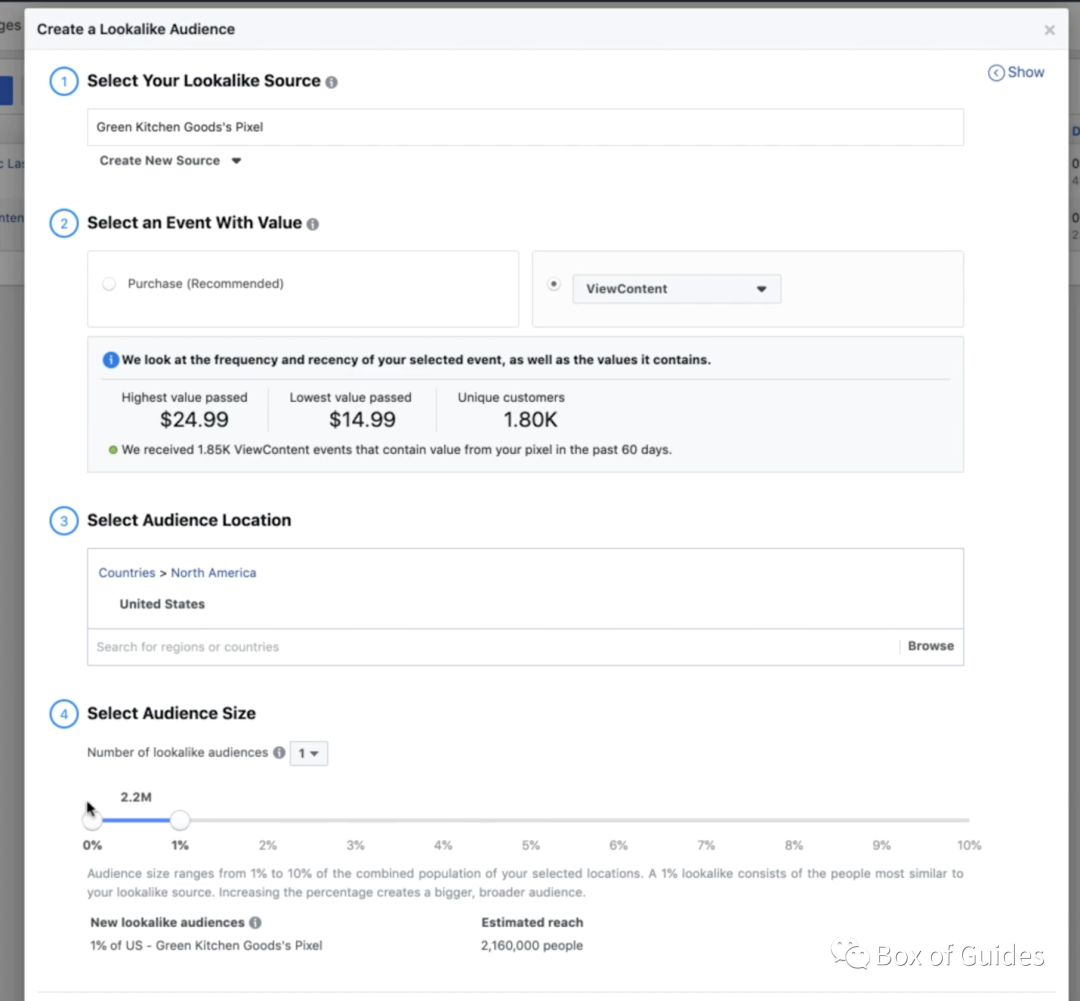
[OK]を、今、私たちはlookalike audienceが何を意味し、どのように設定するかを話しに来る。 名前が示すように, lookalikeは、Facebookは、あなたが相互作用したユーザーに関する多くの情報を収集しているので、似ています, これらのユーザーは確かにいくつかの同様の特性を持っている, その後、あなたの広告は、よりターゲットを絞るように、同様のグループをターゲットにすることができます.
lookalike audience を作成する方法は、以前と同様に、ads manager が audiences、create lookalike audience を選択し、ボックスの下に表示されます。

この時点で、対応する領域を選択し、最後の列のパーセンテージは類似度の意味であり、類似性の推奨事項は、通常、範囲の 0 ~ 2% の範囲内に保持され、類似度が 10% の場合、オーディエンスは広すぎるため、必要ありません。 もちろん、これはあなたのターゲットグループの特性にも依存します。

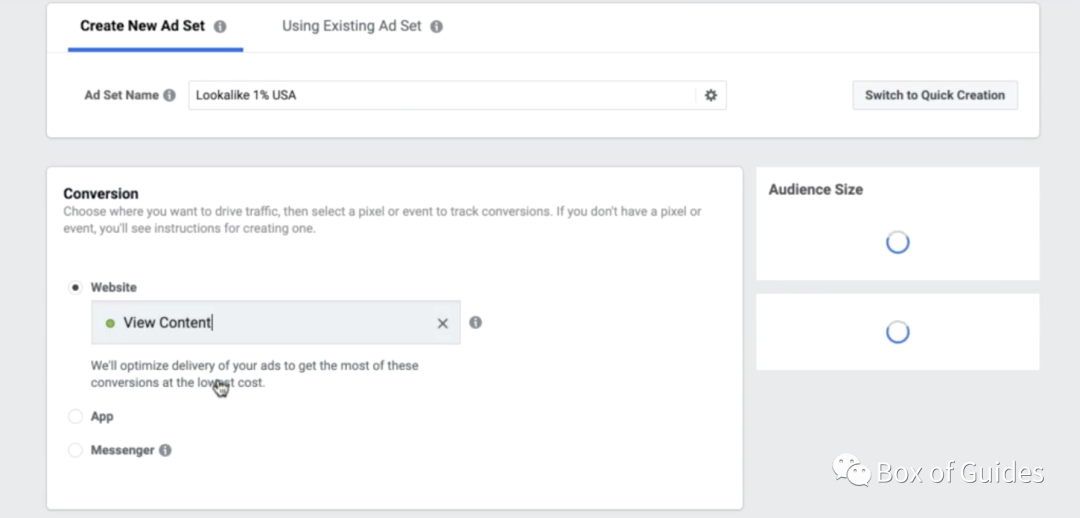
次に、広告グループの作成を開始し、名前を少し具体的に設定し、以下の選択を view content に選択します。

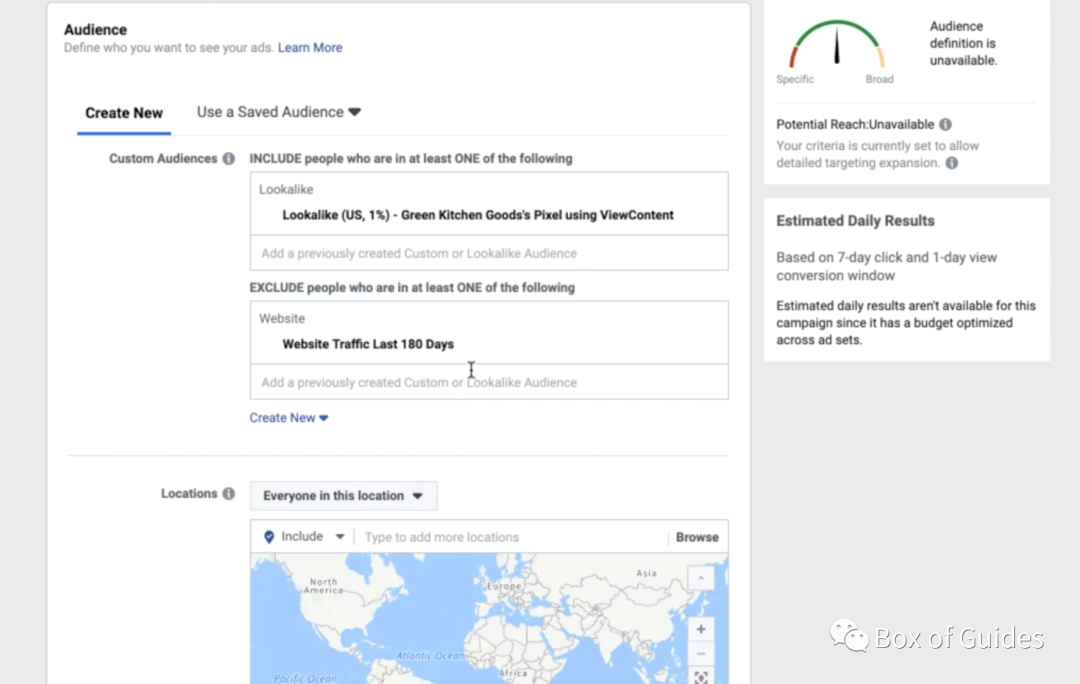
この時点で、視聴者は、ちょうど構築したlookalike audienceを直接選択し、その後、すでにカバーされている人々を除外することを忘れないでください、すなわち、以前にあなたの広告を見た群衆は、もはや配信しない、上の図を参照してください。

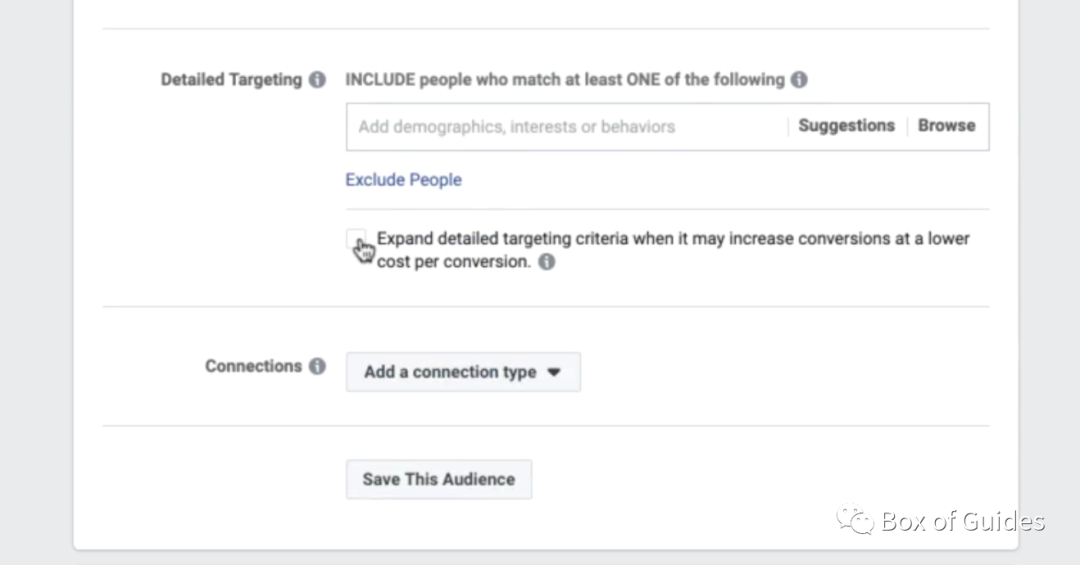
もう一度、このexpand detailedtargetingオプションは、視聴者を拡大するオプションを選択しないように思い出させます。

広告ページは、Facebookフィードとsuggested videosの2つのオプションのみを保持し、他のどれもチェックしないでください。

残りの予算部分は、上の図のように設定できます。 コミットし、2日間実行し、データがどのように見えるかを見てください。
retargeting と lookalike audience は、Facebook アルゴリズムが正確な顧客ベースを見つけたら、注文なしで、あなたのサレを scale に使用しています。
To be continued...
うまくいけば、この記事は、いくつかのインスピレーションを与え、この記事は、お世辞や注意を歓迎します。


作成者に送信します。