B端子の弾窓設計アプリケーションの詳細(下)
B端子製品で窓を弾くより多くのデザイナーの注目を集め、使用されています。 一般的な表現としてのウィンドウは、現在の一般的なカード デザインに近いだけでなく、ユーザー インターフェイス ページの上に表示されるコンテナーであり、現在のページ情報の蓄積に影響を与えることなく、より多くの情報コンテンツを拡張することができます。 コンテンツは弾層に集中し、ポップアップまたはスムーズに展開されたアクションでポップアップウィンドウが表示されるので、ユーザーは現在のページを離れなくてもタスクを実行できます。
弾窓の相互作用形式は「モーダル弾窓」と「非モーダル弾窓」の2種類に分け,使用シーンタイプは「タスク」「コンテンツフィードバック」「情報提示」の3種類に分類できる. このうち「モーダル弾窓」は,ユーザが問題を扱う重大な局面に現れる場合が多く,突然「モーダル弾窓」を吊り上げるためのインタラクション形式が不適切に使用されると,ユーザの操作を中断しやすくなってユーザに嫌悪感を抱く. 逆に、ウィンドウは、ユーザーがインターフェイスの複雑なタスクをより効率的に行うのに役立ちますので、設計者は、適切に選択し、使用する必要があります。 ユーザー インターフェイスのウィンドウ内のボタンのテキストは、デザイナーが [OK] と [確認]、[送信] と [発行]、[閉じる]、[キャンセル] などのピンチを頻繁に行う場所でもあります。 彼らはどのようなシーンで最も正確に使用されていますか? 上記の概要に基づいて、ウィンドウの設計上の考え方と、ウィンドウを正しく選択する方法について説明します。
弾窓解析
1. 弾窓の相互作用の種類
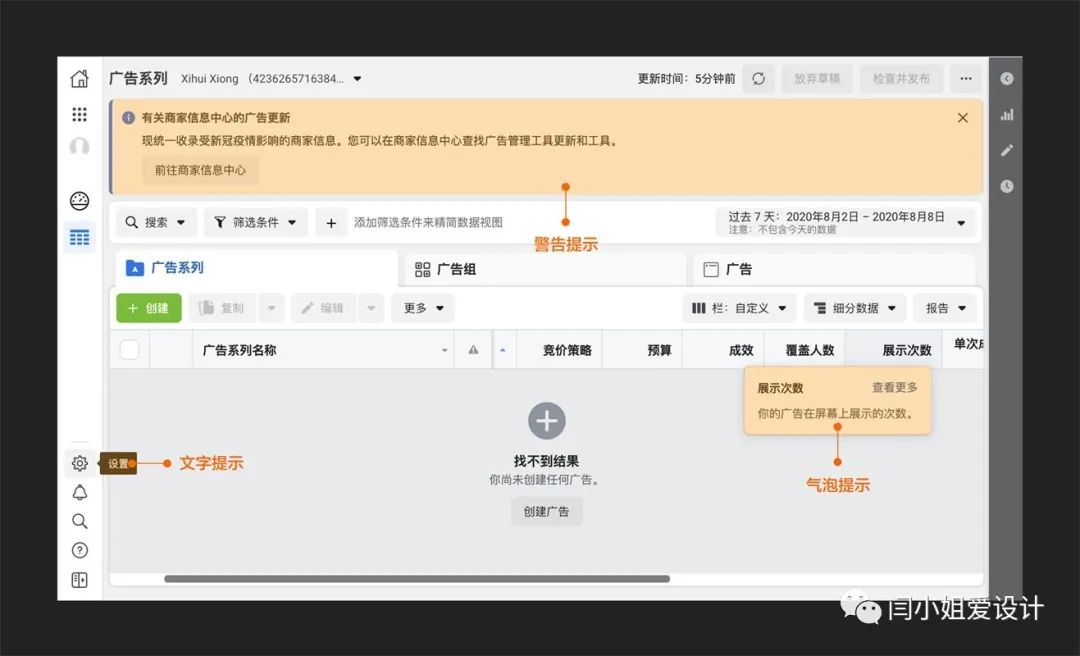
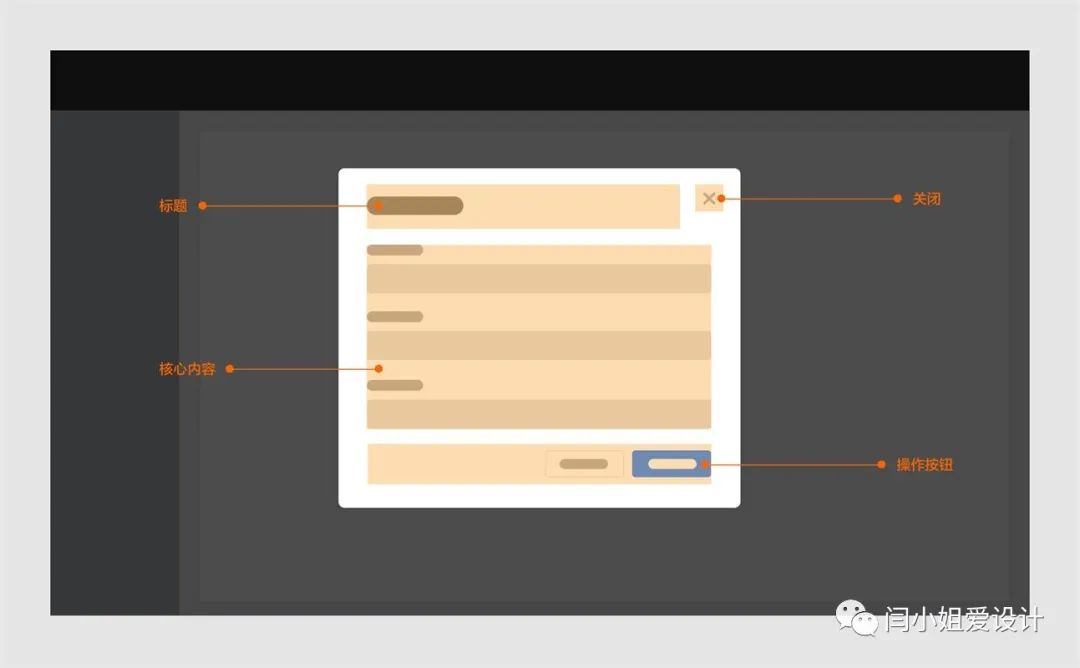
まず、対応する情報コンテンツをホストするコンテナ カードの形で、さまざまな種類のウィンドウ コンポーネントを紹介します。 Web ページアプリケーションで一般的に使用されるウィンドウベースコンポーネントには、「ダイアログボックス(Modal)」、「バブル(Popover)」、「テキストプロンプト(Tooltip)」、「通知プロンプト(Notification)」、「ドロワー(Drawer)」、「バブル確認ボックス(Popconfirm)」、「グローバルプロンプト(Message)」、「警告プロンプト(Alert)」があります。 弾窓の相互作用は、次の図に示すように、モーダルと非モーダルの 2 つのカテゴリに分類されます。

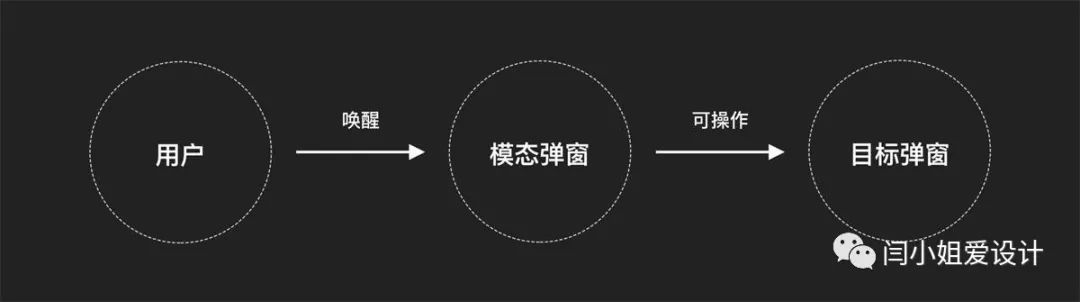
モーダル
「モーダルウィンドウ」の形式は、ユーザーの操作フローを非常に破壊し、ユーザーが応答し、操作する必要があり、そうでなければ、他の操作を行う必要はありません。 「流れ」は「最高の経験の心理学」で「人々が活動に没頭すると、周囲に目をつぶる」と要約されています。 「モーダルウィンドウ」を使用する場合、不適切な使用は、ユーザーがインターフェイスを操作する際の「制御」に影響を与え、特にユーザーが受動的で前提のない知覚の場合に嫌悪感を抱く可能性があります。 なぜなら、モーダルウィンドウが開くと、ユーザーはダイアログボックスと対話し、ユーザーインターフェイスの他のコンテンツは操作不能であり、インターフェイスを使用するユーザーの自由を制限するためです。 次の図は、モーダル ウィンドウに対するユーザーの処理フローを示しています。

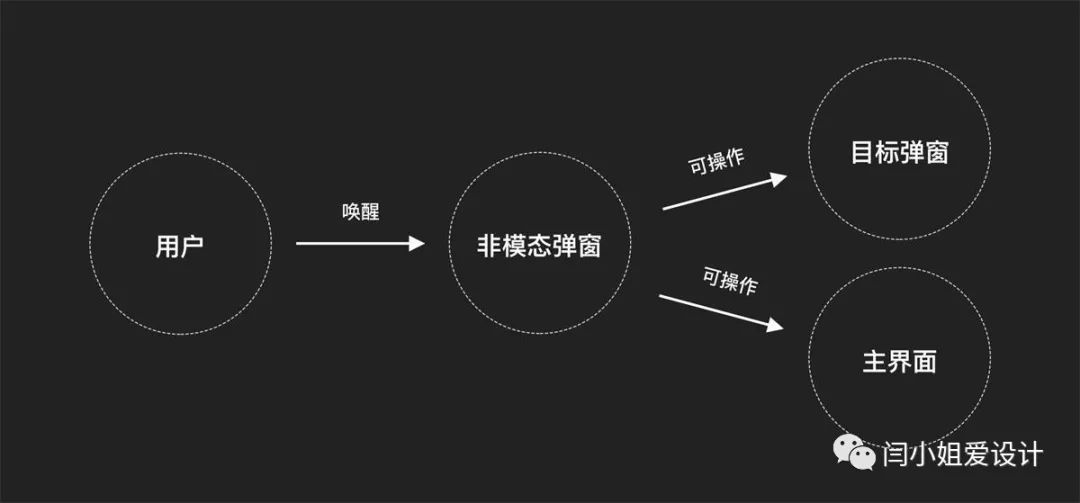
非モーダル
「非モーダル ウィンドウ」は、ユーザー エクスペリエンスに影響を与え、ユーザーが応答しないものとして大きく理解できます。 特徴は、ユーザーの通常の操作を中断せず、ユーザーの「操作フロー」を損なうのではなく、ユーザーがインターフェイスの「制御」をより楽しむことができることですが、成功、失敗、エラー、機能操作プロンプト、暗黙のプロンプトなど、重要な瞬間にユーザーのタスクステータス、情報プロンプトなどを支援することができます。 ユーザーは、ページに 「非モーダル ウィンドウ」が表示された場合でも、メイン インターフェイスを操作できます。 ほとんどの「非モーダルウィンドウ」は、通常、時間制限があり、しばらくすると自動的に消えます。 もちろん、動作アクションを操作して消える部分もあります。 たとえば、テキスト ヒントは、ユーザーがフォーカスポイントにカーソルを合わせると表示され、削除後に消えます。 「バブル確認ウィンドウ」は、ユーザーがアクションをクリックして表示する必要があり、また、ユーザーが消える前に指定されたアクションをクリックする必要があります。 下図は,ユーザによる「非モーダル弾窓」の処理フローを示している.

アレン・クーパーが About Face で言及した概念の 1 つは、プロセスの状態や属性をユーザーに理解させる包括的な知覚情報を提供する「リッチ ビジュアル 非モーダル フィードバック」です。 その「ビジョン」とは、ユーザーが慣れている方法でインターフェイス内の要素を使用することを意味します。 その「非モーダル」は、ユーザーを中断することなく、情報がタイムリーに表示される、すなわち、ユーザーが特別なアクションや変換モードを行うことなく、これらのフィードバックを見て理解することができるという点です。 その意味は、ユーザーがインターフェイスの複雑なタスクをより効率的に実行できる点です。
「非モーダルウィンドウ」は、主に「テキストプロンプト」、「通知プロンプト」、「グローバルプロンプトなど」などのコンテンツフィードバックと情報プロンプトであり、総称して「情報フィードバック」と呼んでいます。 「情報フィードバック」の存在意義は、ユーザーがタスク目標を達成するためのタイムリーかつ効果的な目的であり、「効果的」には「有用な情報フィードバックを提供し、タスクの運用効率と理解を向上させる」が含まれています。

便利です
有用な「情報フィードバック」:
ユーザーに何が起こったのか、何をしたか、および前に行ったアクションが現在の状態につながることをユーザーに伝え、すべてが把握されていることをユーザーに感じさせる。
進行中のプロセス、次に何をする必要があるか、および操作が間違っている場所をタイムリーにユーザーに伝えます。
効率
ユーザーの操作効率の向上:
ユーザーの行動操作を中断することなく、良好なフィードバックメカニズムを提供し、ユーザーがフィードバックを見た後、現在のページを操作し続けることができます。
ユーザーがエラーが発生する前に時間内に停止し、エラーが発生した後にユーザーに通知しないようにします。
ユーザーエラー率を減らすには、設計者は、エラーがユーザーが常に正しいことを意味するのではなく、ユーザーエラーを「独善的」に修正し、ユーザーを適切な操作環境に導く必要があります。
弾窓はシーンタイプを使用します
弾窓の使用シナリオの種類は、タスク、コンテンツ フィードバック、情報ヒントの 3 つのカテゴリに大別されます。

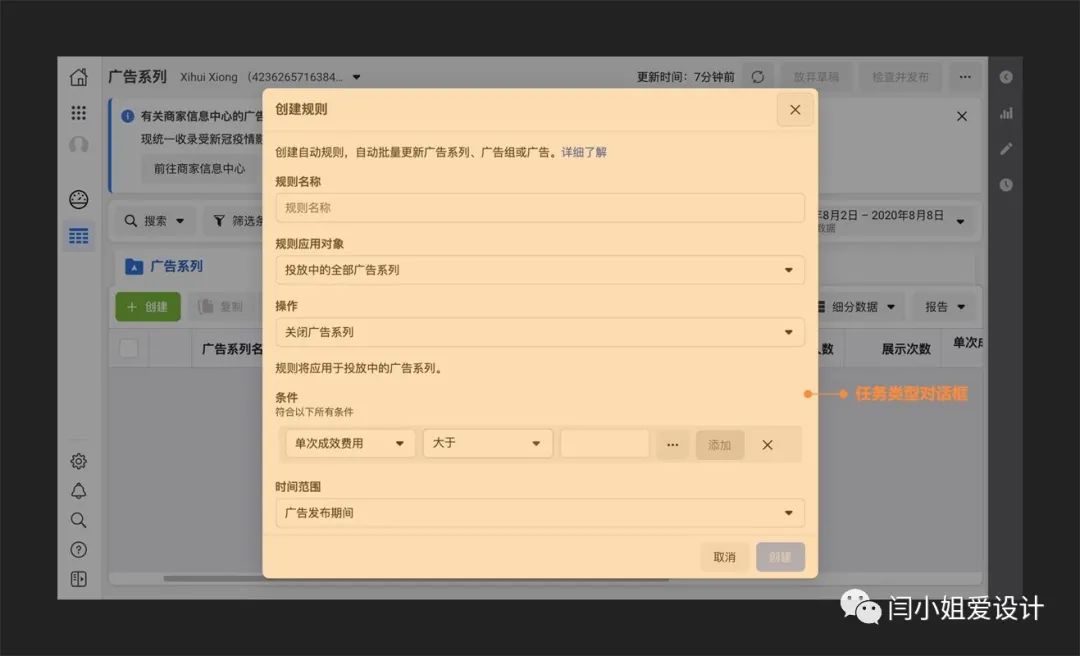
タスクの種類
ユーザーが比較的複雑な拡張機能を操作する必要がある場合は、現在のページの拡張コンテンツをホストする "モーダル ウィンドウ" を使用する方が一般的であるため、多くの場合、"ダイアログ ボックス" と "ドロワー" の 2 つのタイプが使用され、タイトルやボタンに加えて、多くの場合、現在のメイン ページの上にターゲット タスクがあり、ユーザーが明確なターゲットを持つ拡張アプリケーションをホストします。

コンテンツ フィードバックの種類
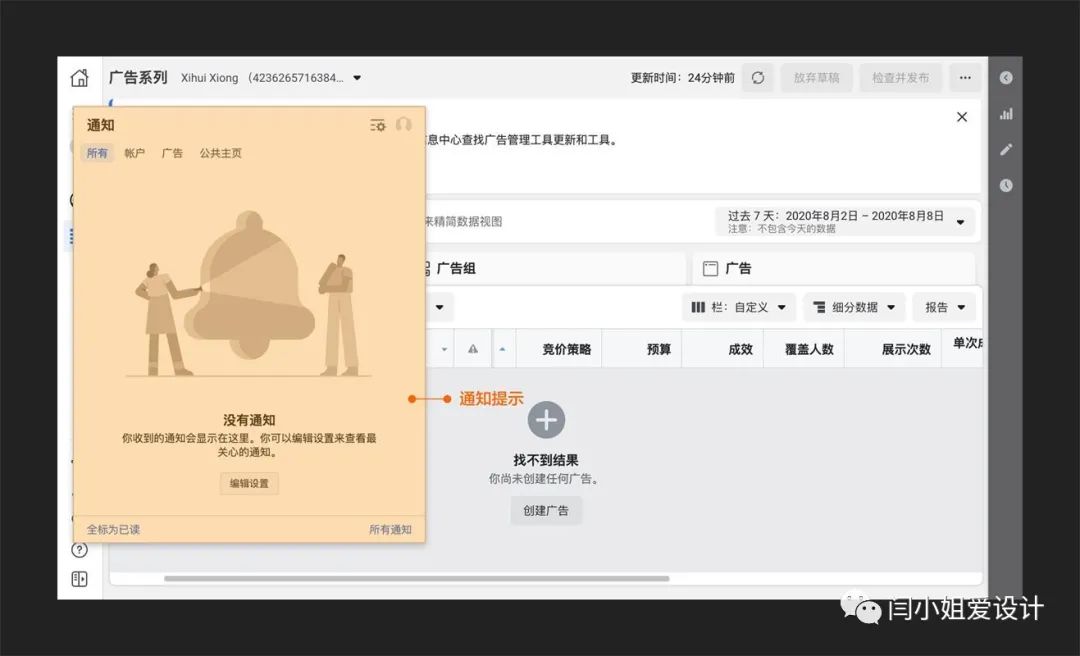
ユーザーが情報を入力するか、ユーザー インターフェイスを操作すると、コンテンツ フィードバック メカニズムが表示され、デザイナーがインターフェイスを設計するときにフィードバック メッセージとして "グローバル ヒント"、通知ヒント、バブル確認ボックスの 3 種類が頻繁に使用される "非モーダル ウィンドウ" タイプです。 その「非モーダル」は、ユーザーが操作後にユーザーを中断することなくタイムリーに表示し、ユーザーにフィードバック結果の一部を明確に通知し、ユーザーがインターフェイスの複雑なタスクをより効率的に完了するのに役立ちます。

情報ヒントの種類
「コンテンツフィードバック」と「情報提示」については、どちらも「非モーダルウィンドウ」タイプと同様に、両方のタイプが類似しているため、まとめて「情報フィードバック」と呼んでいます。 そして、その存在の意義は、ユーザーがタスク目標を達成し、タスクの運用効率と理解を向上させるのをタイムリーかつ効果的に支援することです。 情報提示は,「文字提示」「バブル」,「警告提示」の3つの形式でユーザに提示される.

小さな結び目
上記によると、弾窓は情報フィードバック、コンテンツ表示、その他の基本的なコンポーネントの総称です。 コンポーネントは、モールド ウィンドウ タイプと非モーダル ウィンドウ タイプの 2 つのカテゴリに分類できるウィンドウの相互作用など、タイプ属性に基づいて分類できます。 機能属性と使用シナリオに応じて、タスク、コンテンツ フィードバック、情報ヒントの 3 つのカテゴリに大別できます。 中でも「モーダル弾窓タイプ」は遮断性が高く、ユーザは受動的に遮断しやすいが、その利点はより顕著であり、ユーザによってほとんど無視されていない。 「非モーダル弾窓タイプ」は、ユーザーが操作するときにインターフェイスが中断されにくくなり、ブロックが弱くなりますが、多くの場合、ユーザーが見落とされがちです。 したがって、それぞれに長所と短所があり、設計者は、その特性に応じて柔軟に適用し、より明確に理解するために、「モーダルウィンドウタイプ」の実用的なケーススタディを行うことができます(非モーダルウィンドウタイプの詳細については、以下を参照してください)。
モーダル弾窓の実用化
1. ダイアログボックス
ダイアログ ボックスは、ユーザー インターフェイスを日常的に設計するときに最も頻繁に使用するウィンドウの 1 つです。 このコンポーネントは、単純なタスク入力として、またはプロンプト コントロールの 1 つとして使用できます。 ユーザーの注意を引き付け、ユーザーがオフにする前に対応するアクションを実行する必要があります。 ダイアログ ボックスは、重要またはリスクの高い操作時にポップアップするダイアログ ボックスとして最初に使用され、非常に重要で運用可能な情報を渡す場合にのみ必要な、より目立つアラートを提供します。 B側製品の継続的な発展に伴い、ダイアログボックスは、ログイン登録、フォーム入力、情報変更、情報表示などの簡単なタスク入力としてだけでなく、成功、失敗、警告などの優れた情報プロンプトとして使用できます。

ダイアログとドロワーの相互作用の種類はモーダル ウィンドウ タイプであり、タスク タイプ のウィンドウであるため、モーダル ウィンドウ タイプ (ダイアログ ボックス、ドロワー) の典型的な例をいくつか紹介し、実際のシナリオの効果と使用特性を確認します。 まず、Web 側のアプリケーションで、確認ダイアログ、アクション フィードバック、フォーム編集、コンテンツ 表示の 4 つのカテゴリに分類できるダイアログ ボックスを見てみましょう。
ダイアログの種類を確認します
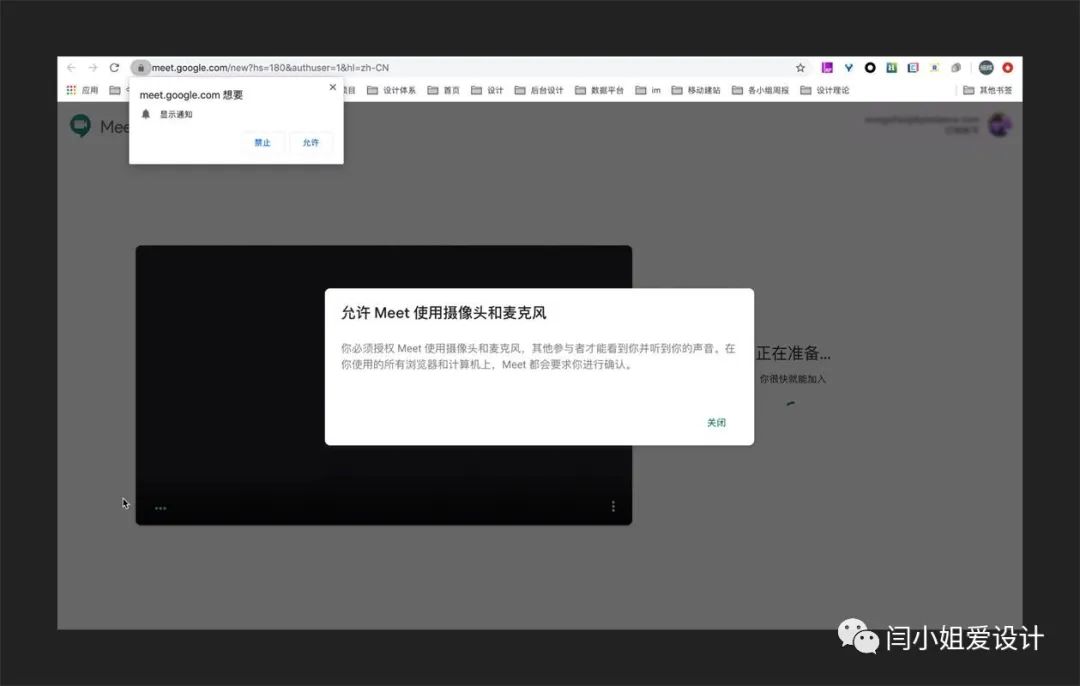
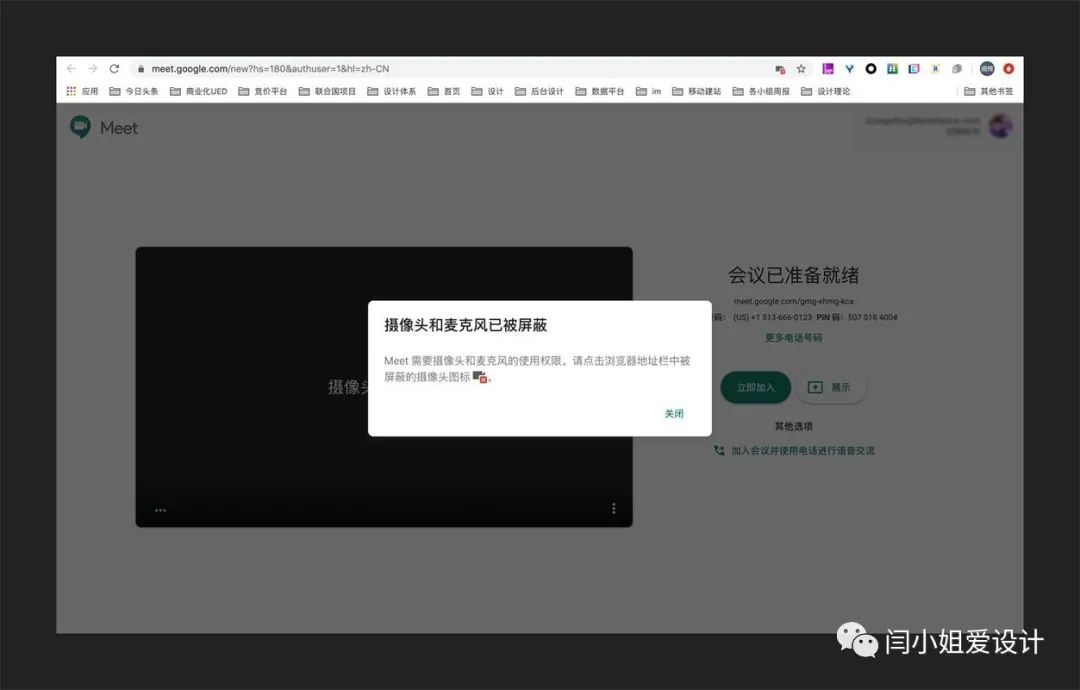
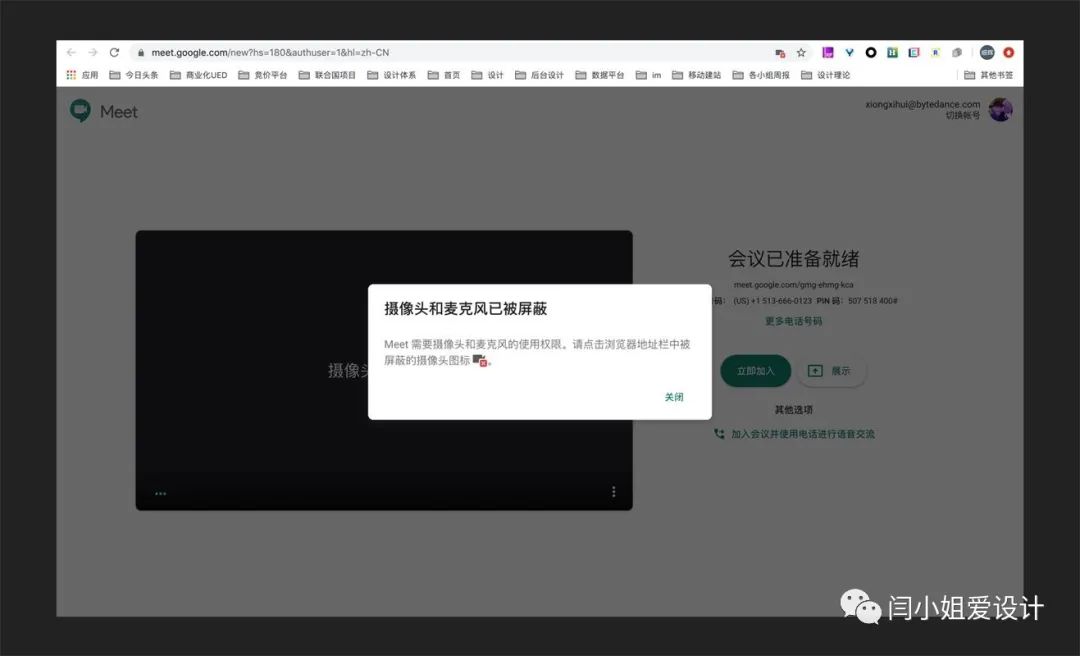
次の図は、Google のメールボックスで承認確認ダイアログ をクリックし、[会議の開始] をクリックすると、ユーザーがこの機能を初めて使用し、システムがカメラやマイクなどの承認機能を使用していない場合に、ユーザー権利のオン率を最大化するために (このビデオ会議機能をオンにしない)、Apple システムの [確認] ダイアログ ボックスがポップアップし、ユーザーが現在のページを閉じてから設定を探す必要がある不要なアクションを減らします。 Google のメールボックス システムには、ユーザーが承認する必要があるポップアップ ダイアログ ボックスも表示されます。

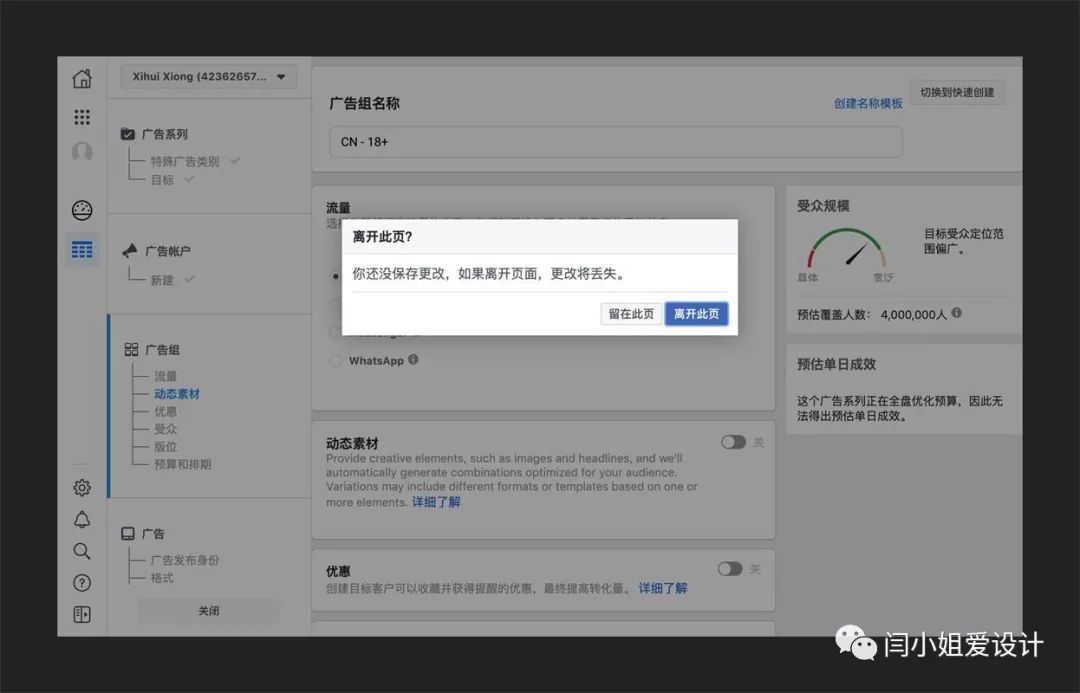
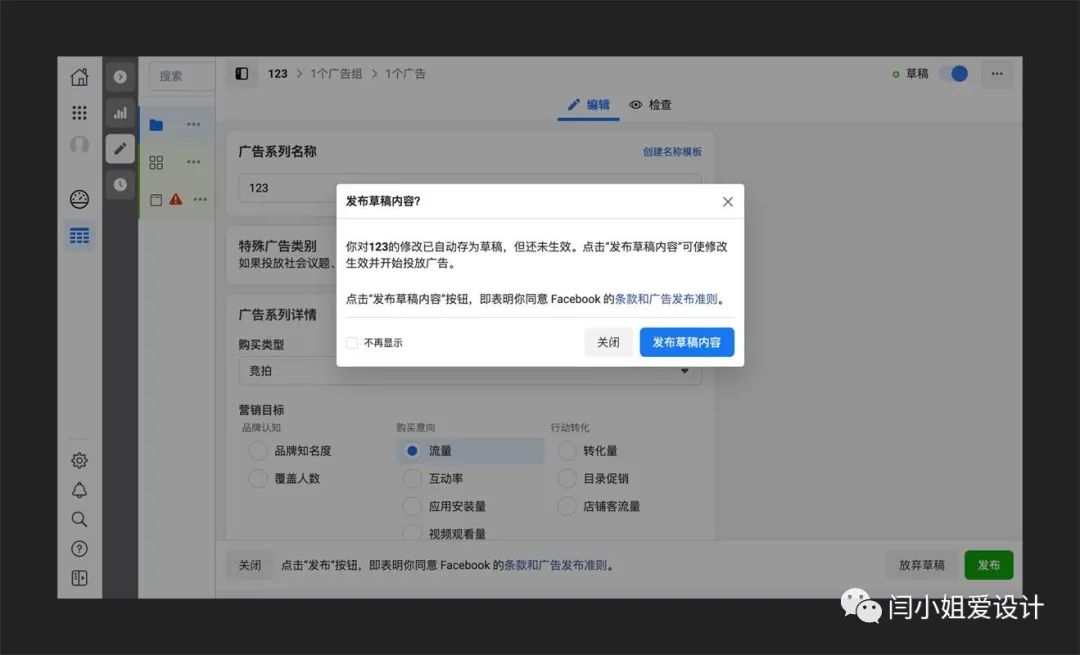
下の画像は、Facebook Ads プラットフォームのスクリーンショットで、Facebook に広告を掲載したい広告主を対象とし、広告レイアウトの選択、ターゲット設定、地域ターゲティングの選択、広告投稿後の掲載結果の追跡などを行うことができます。 また、Facebook、Instagram、Messengerなどの製品に広告を掲載することができ、典型的なBクラス製品です。 Facebook Ads の主要な作成プロセスである 「確認ダイアログ」は、広告主が広告を作成するときに作成プロセス全体を完了し、確認ボタンをクリックしなしで広告の作成を完了すると、広告主が誤って操作したり、途中で別のページにジャンプしたりする場合にポップアップする可能性がある、ビジネス ロジックのかなり複雑なフォームです。 ダイアログ] ダイアログ ボックスでは、作成を終了するかどうかをユーザーに確認し、終了すると、変更内容が保存され、失われる可能性があります。 この確認ダイアログは、ユーザーのエラー率を大幅に削減するためです。 というのも,ユーザが設定を保存していないときに終了した場合,確認ウィンドウがないと,ユーザは無感覚で期待される影響の結果であるからである. したがって、より重要な操作やアクションがユーザーに一連の結果をもたらす場合は、ユーザーにプロンプトを表示する "ダイアログ" が必要です。

アクション フィードバックの種類
アクション フィードバックの目的は、操作の結果、予想される影響、または結果をユーザーに伝え、製品とユーザーとのやり取りにとって重要な接点であり、設計者がフィードバック設計を合理的に使用できる場合、製品とユーザー間の良好な相互作用のサイクルを確立し、ユーザーが製品をよりよく理解し、混乱やエラーを回避または軽減し、ユーザーの全体的なエクスペリエンスを向上させるのに役立ちます。 次の図に示すように、Google メールボックスの "ビデオ会議" は、ユーザーが最初にこの機能をオンにしたときにシステム カメラとマイクのアクセス許可が与えまれていない場合、システムがカメラとマイクのアクセス許可を取得できないと、両方の機能が無効になり、カメラとマイクがブロックされたことをユーザーに通知するフィードバック タイプの会話がポップアップし、承認パスを開くようにユーザーを誘導します。

フォーム編集の種類
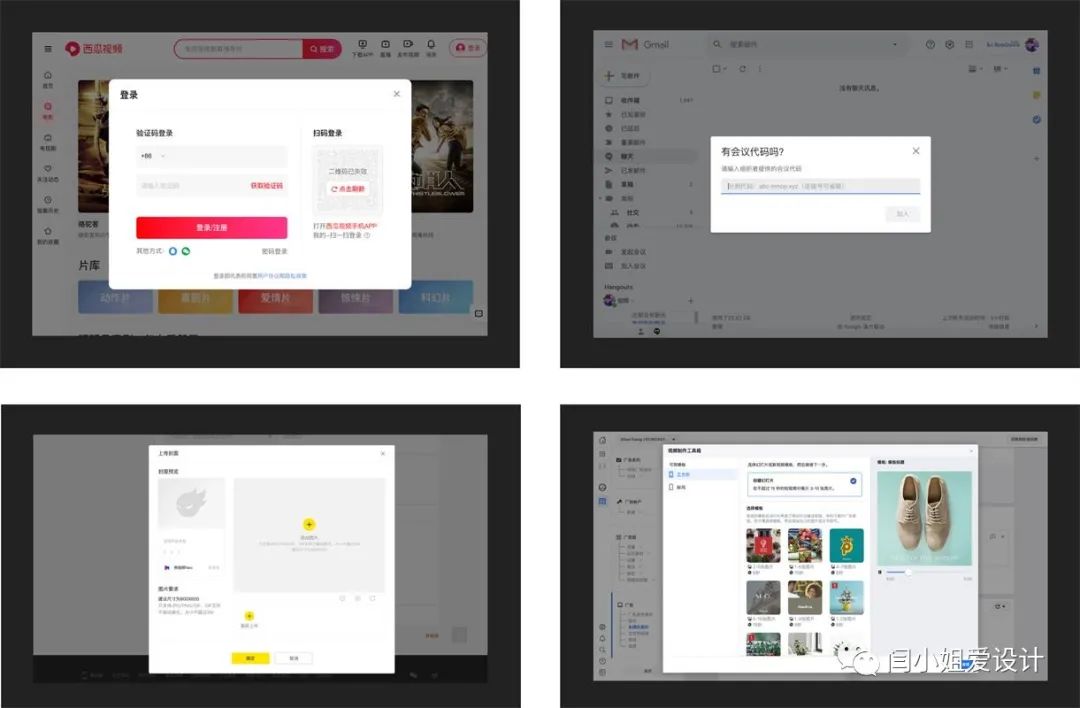
前回の記事では、フォームの内容について説明し、そのコア機能は、データ情報の取得、配信、送信であり、ユーザー入力を取得するための重要な対話方法として、また、質問と回答をペアリングする役割も担っています。 ページ内の一部の拡張機能は、ユーザーが入力する必要があるが、ユーザーが現在のページからジャンプするときにウィンドウを使用して操作したくない場合、ページ ジャンプの頻度を効果的に減らします。 スイカ動画のログイン登録、Google の会議への参加、会議コードの入力、駅のクールなファイルのアップロード、Facebook Ads ビデオメーカーのフォーム クラス ダイアログ ボックスに属するアプリケーションなど、実際のシーンを次の図に示します。

ここでは、ページにアクセスするためにログインする必要があるサイトと、メイン ページにアクセスするためにランディングを完了する必要があるサイトがある理由について考えます。
実際には、これは製品特性によって決定される製品ポリシーであり、ログインしなくても使用できるビジネス シナリオについて説明します。 Youkuビデオの例を取る、Youkuビデオは、大規模なビデオ共有サイトに属し、主なコンテンツシステムは、エピソード、バラエティ、ニュース、文化、金融、およびその他の8つの垂直コンテンツで構成され、それはアイデンティティのしきい値としてログインを使用する必要はありません、それはコンテンツの品質に焦点を当て、ユーザーを引き付け、ユーザーを保持する役割に達します。 したがって、製品の形態、製品の属性、ビジネス要件の観点からは、ユーザーがログインして登録する必要はありません。 ログイン登録はそれほど重要ではなく、ユーザーが製品を直接使用するしきい値を下げるよりも、ユーザーが製品に直接アクセスできるように、使用、参照、および操作できます。 ユーザが興味を持ち,次の操作を行いたい場合,例えば,レコード同期の再生,HDなどの機能を体験する場合には,ユーザに登録を登録させ,ユーザのIDなどの情報を取得し,ユーザ変換の役割を果たす必要がある.

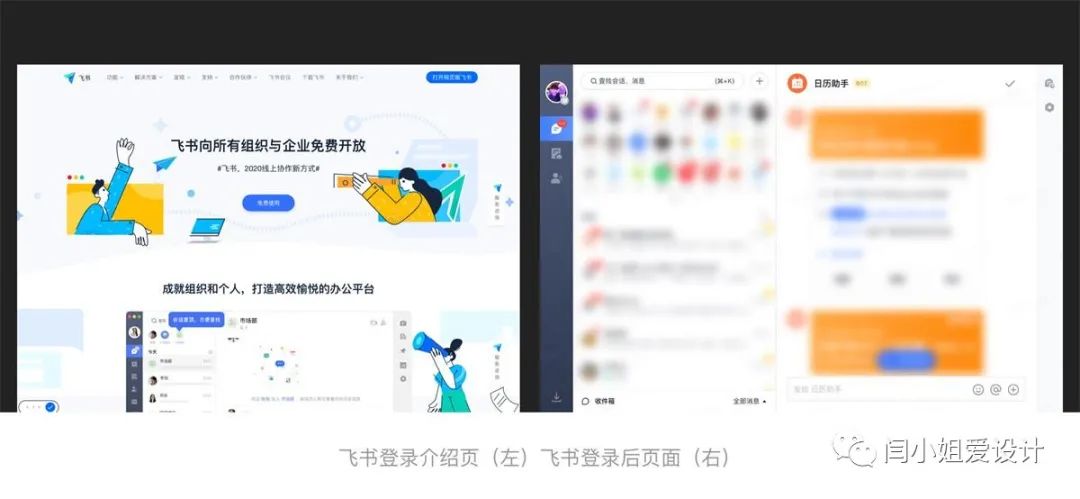
次に、ログインする必要があるビジネス シナリオについて説明します。 ツールクラス、デザイン製品のほとんどは、役割、アイデンティティに重点を置くので、多くを使用する前にログインする必要があります。 たとえば、フライブックはツール コラボレーション製品に属し、ユーザーがログインしていないときに製品紹介ページのみを表示できます。 これは、コミュニケーションコラボレーション製品の典型的なツールクラスに属し、ニュース読書製品とは異なり、ユーザーグループの目的を使用して、より明確であるため、フロントページは、ユーザーグループへの変換を達成するために、製品のコア機能を理解するために、機能紹介ページを作成します。 中でも、機能紹介ページは、ウェブサイトのフロントページであり、トップページは、レイアウトだけでなく、合理的なだけでなく、サイトの色、イラスト、およびその他の要素のハイライトを改善する方法を考慮する必要があり、統一は、ユーザーの印象を強化するために。 ウェブサイトを設計する際には、トップページの機能紹介ページは、製品の特徴を十分に強調し、独自の製品の利点とハイライトを強調する必要があり、例えば、フライブックホームは、主にその製品を強調し、作業効率を向上させることができるので、直接「すべての組織や企業に無料でオープン」sloganのフレーズをフロントページの最初の画面に置き、製品のコア機能の詳細な導入を支援し、ユーザーの痛みを直接キャッチします。 ユーザーが登録を完了すると、機能ページに移動します。

コンテンツ ショーケースの種類
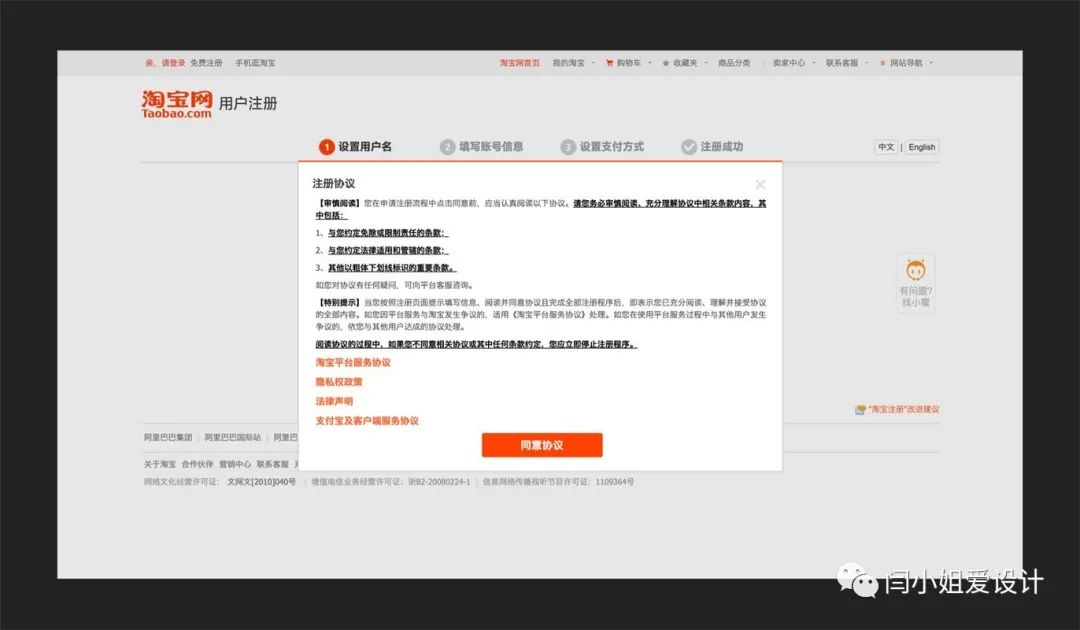
重要で強調する必要がある情報をユーザーにプッシュする場合は、コンテンツ インプレッション タイプとして分類します。 これは、多くの場合、製品の機能更新プログラムのアップグレード、ユーザー プロトコルなどのシナリオで使用されます。 たとえば、一部の Web サイトでは、一部の法務コンテンツの確認が関与している場合、ユーザーが製品を使用するときに表示または確認をユーザーに警告するウィンドウが一般的であり、ユーザー 契約はコンテンツの配信を主とするため、デザイン時にダイアログ ボックス内にプレーン テキストで入れ子にしてください。 注:一般的に、ユーザー契約は、より多くのコンテンツのために、設計者は、ダイアログボックスの高度に適応されたコンテンツの表示を考慮する必要があり、内部スクロールの形で表示した後、最高値のコンテンツを設定する必要があり、次の図はタオバオの登録契約です。

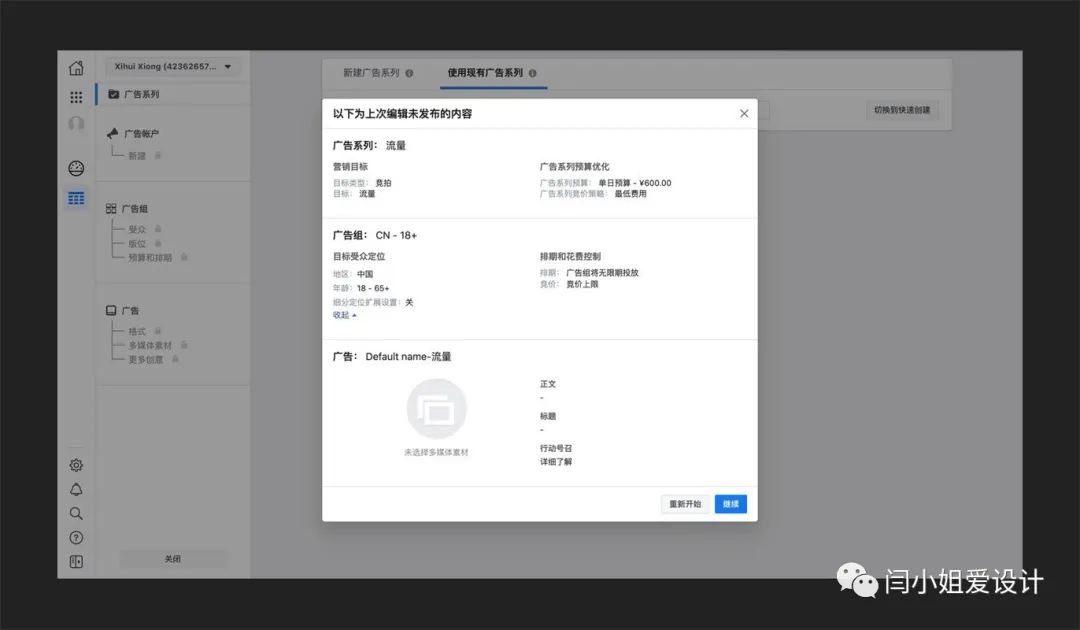
たとえば、フォームの情報バックフィル インプレッションが、ユーザーがすばやく覚えるのに役立つシナリオや、ユーザーが情報を検証する必要がある場合に、このタイプを使用するシナリオがあります。 下図は、Facebook Adの編集者プロセスにおける情報表示クラスの弾窓であり、広告主が広告を作成する際に、前回の広告作成の途中で様々な理由で編集が終了する可能性があるので、ユーザーが作成プロセスに入ると、ウィンドウダイアログがユーザーに編集を続行するか、最初からやり直すかを指示します。 ユーザーが作成を続行することを選択した場合、ユーザーは最後に編集したコンテンツを繰り返し編集する必要がなく、ユーザーの全体的な使用効率が大幅に向上します。

2. 引き出し
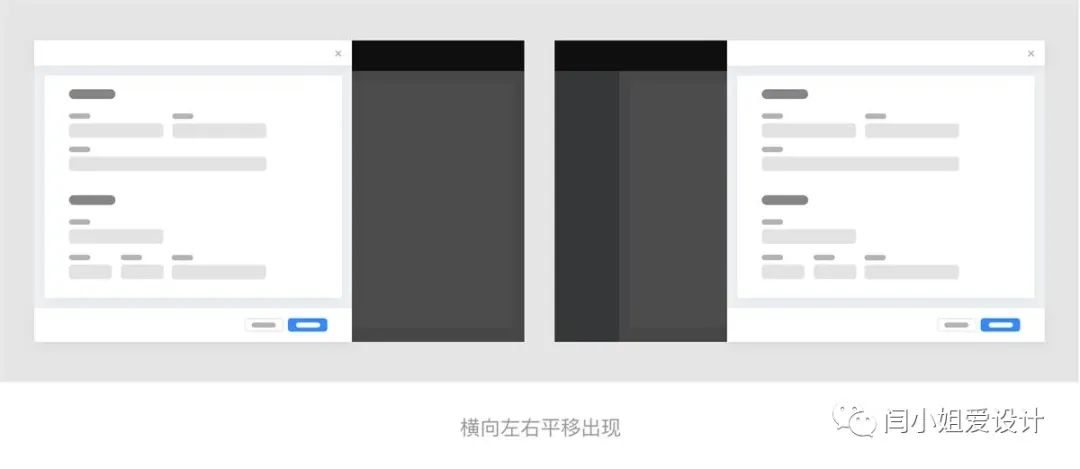
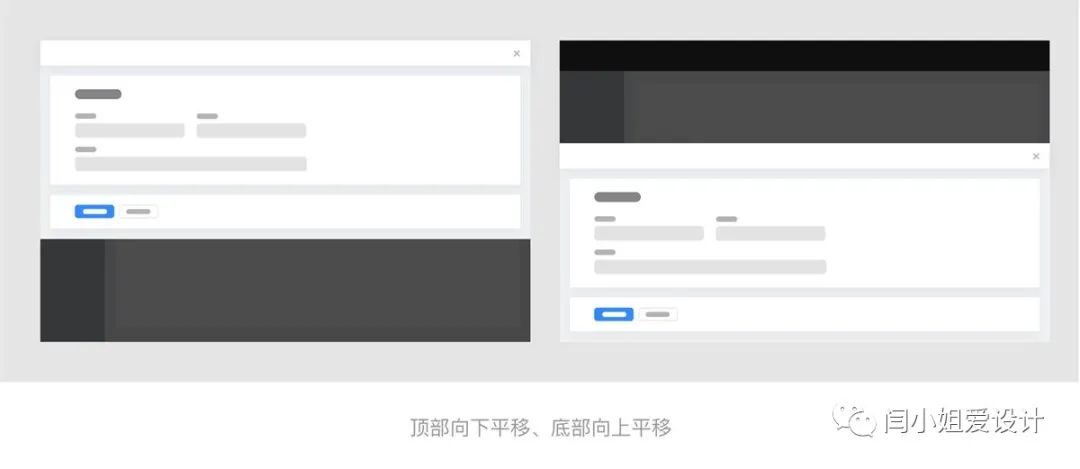
「ドロワー」は、モーダルタイプの弾窓の拡張アプリケーションの一種であり、ダイアログボックスと非常に機能的に類似しており、タスクタイプのウィンドウであり、すべて「モーダル形式」です。 ただし、ドロワーはメイン ページにポップアップ表示されるダイアログ ボックスとはまったく異なる形式で表示され、ドロワーはメイン ページとの相対的な位置関係を持つスムーズな展開で表示されます。 ドロワーは、左へのパン、横方向の右パン、下への上向きのパン、上部の下向きのパンの 4 つのタイプに分けることができます。


「ダイアログ」とは対照的に、「引き出し」は使用シーンでその長所と短所を持っています。 利点: "引き出し" は、より多くのコンテンツ、情報、およびメイン ページとの親密さを持つより大きなページスペースを持ち、"引き出し" は柔軟性が低く、たとえば、ダイアログ ボックスはビジネスの内容に応じて幅と高さを変更し、引き出しは横方向/縦向きにのみサイズを下げることができます。 したがって、「引き出し」の適用範囲は小さく、ほとんどのシーンは、より複雑なフォームやフィールドの詳細ページで使用されています。 引き出しは、Web 側のアプリケーションでコンテンツ 表示とフォーム編集の 2 種類に分類できます。
コンテンツ ショーケースの種類
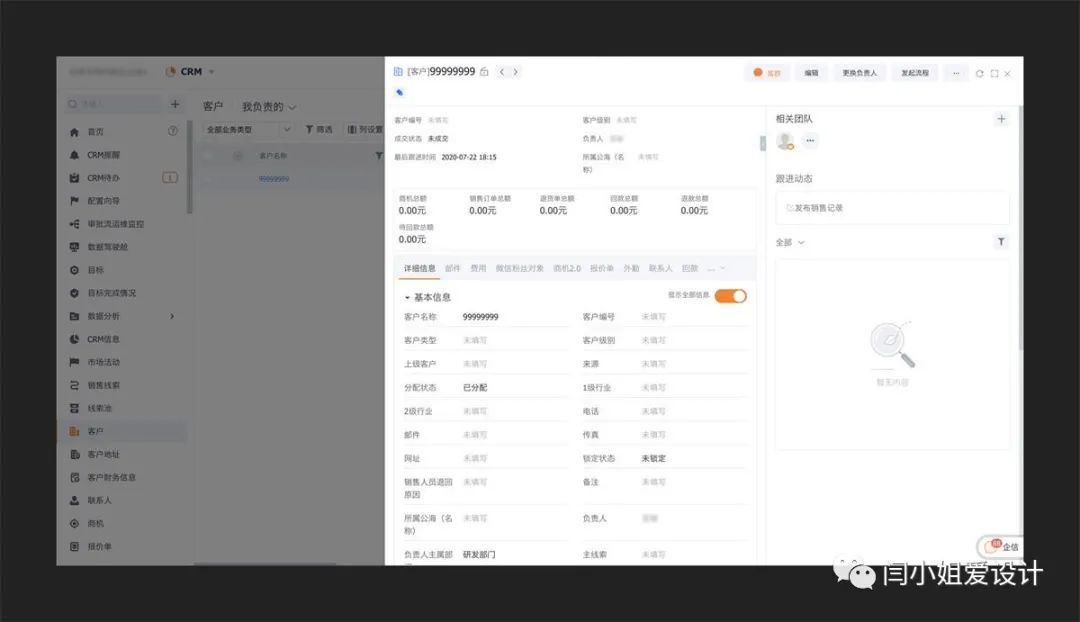
「コンテンツディスプレイドロワー」と言えば、共有販売員をケースシェアすることができます。 このプラットフォームは、企業の営業担当者の群衆をターゲットとし、主なコア機能は、企業にワンストップ管理の社内販売を提供することです。 下の図は、顧客の詳細を共有するスクリーンショットを示しており、ここでは、ホストコンテンツとして「引き出し」を使用することを選択しましたが、主な理由は、顧客の詳細なフィールド、コンテンツ、情報が大きいため、ちょうど上記の「引き出し」の最大の特徴は、スペースが大きく、「ダイアログ」よりもフレンドリーで、巨大な情報コンテンツを運ぶ能力であり、「引き出し」は、ダイアログのジャンプ感よりも弱い滑らかな展開で表示されます。 ここでは、販売担当者が引き出しを使用して、顧客の連絡先レポート、フォローアップのダイナミクスなど、顧客の完全な詳細データをすばやく表示できる 「ドロワー」を使用して、より一般的なドロワーの使用シナリオを簡単に見ることができます。

フォーム編集の種類
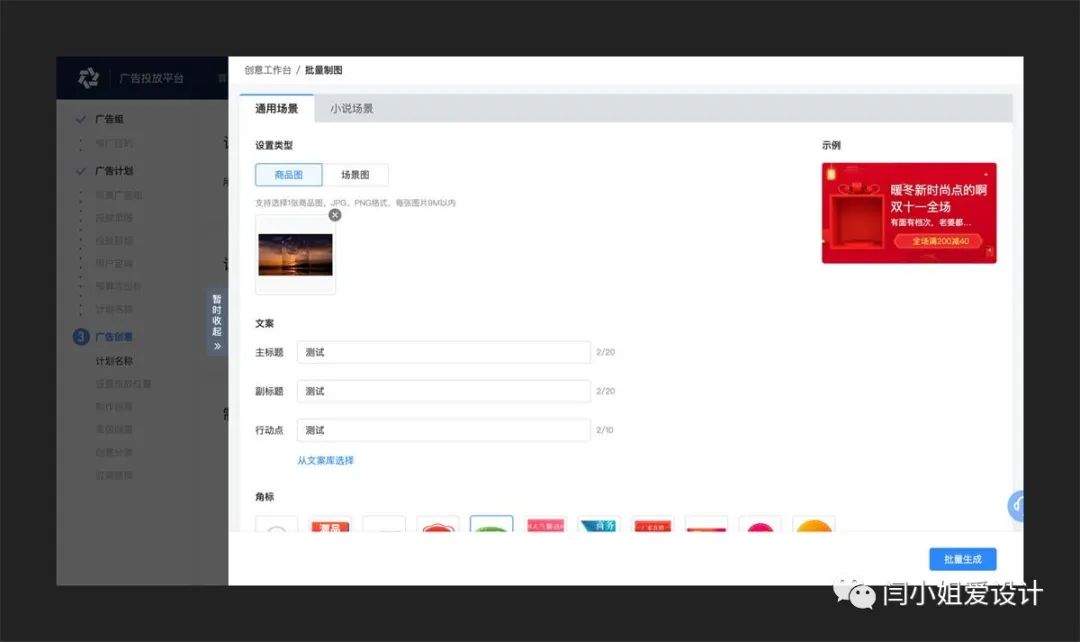
このタイプの「ドロワー」は、巨大なエンジン広告配信プラットフォームの「クリエイティブワークベンチ」で使用され、広告の作成時に高い素材作成などの問題を解決するために、プラットフォームはオプティマイザーに効率的で便利な素材作成ツールを提供します。 図に示すように、クリエイティブワークベンチの「バッチマッピング」機能は、ユーザーが編集し、いくつかの必須フィールドをアップロードするだけで、複数の異なるスタイルのビデオを一括で生成します。 このうち,ビデオ生成時間が長くなっけるため,ユーザは一時的に「ドロワー」を収納して他のコンテンツを操作し,ユーザが必要なときにクリックして展開すればよいのも,ドロワーのユニークな特徴である. したがって、この場合は、ダイアログ ボックスよりも "引き出し" を使用する方が適切です。

小さな結び目
要約すると、モーダル ウィンドウには、ダイアログ ボックスとドロワーの 2 つの基本コンポーネントが含まれています。 ダイアログ ボックスは、Web 上で実際のシナリオに基づいて、確認ダイアログ、アクション フィードバック、フォーム編集、コンテンツ 表示の 4 つのカテゴリに分類されます。 それはより広く適用され、適用範囲が広い。 ドロワー ページ スペースは、より多くのコンテンツをホストするのに十分な大きさで、より複雑な操作を可能にし、Web 側では柔軟性が低いため、コンテンツ表示とフォーム編集の 2 種類のシナリオを適用できます。
ウィンドウ ボタンのテキスト分析
ユーザーインターフェイスの中国語ケースは、ユーザーと製品のコミュニケーション方法であり、その中でも「達成」は究極の目的であり、最も重要な目的です。 ユーザーが伝えたいことを理解できない場合、ユーザーは製品を適切に使用できないし、テキストは存在意義を失います。 ここでは、ウィンドウ内のボタンがあいまいになりやすいこと、例えば、決定と確認、送信と公開、クローズとキャンセルなど、いくつかの具体的な代表的なケースに焦点を当て、それらの違いは何ですか、そして、彼らはそれぞれどのようなシナリオで最も正確に使用されていますか?

確認はOKですか?
まず、ウィンドウが見過ごされやすく、混乱しやすい「OK」ボタンと「確認」ボタンについて説明し、多くの場合、「キャンセル」ボタンと組み合わせて使用します。 表面的な中国語の文字から、彼らは非常に近いので、多くの製品デザイナーの愚かさは、2つのブレンドにつながる原因になります。 その結果、インターフェイスはテキストが統一されなされるだけでなく、ユーザーの認識を混乱させる可能性があります。

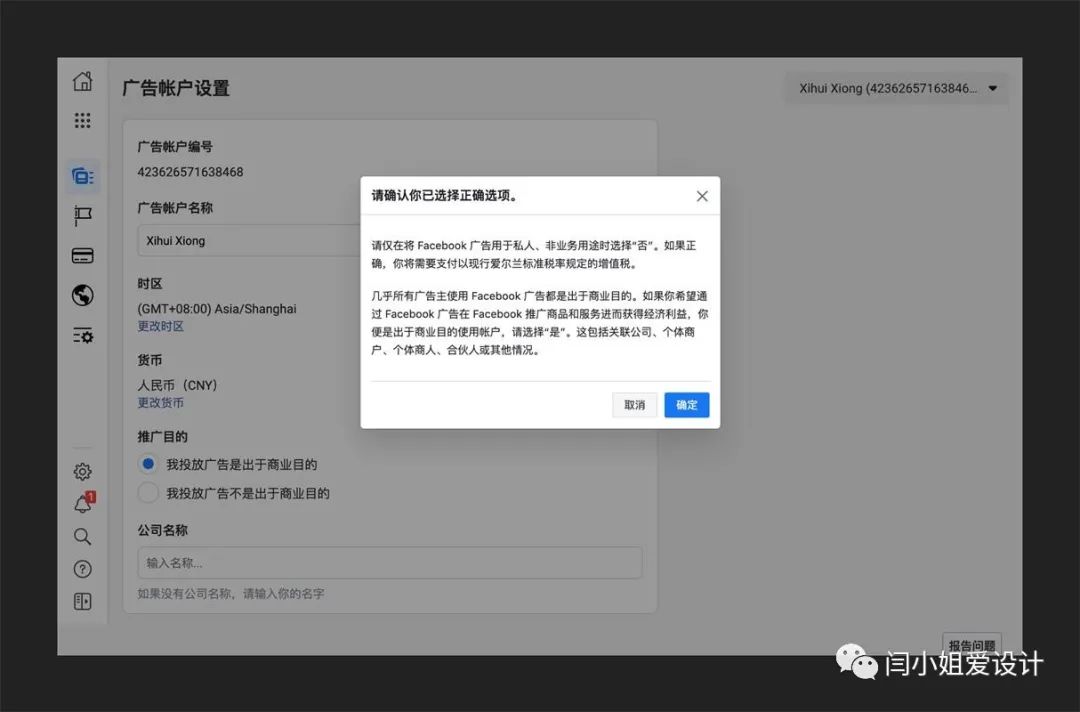
確認ポップアップシーンでは,「OK」に対応するシーンは,ユーザが前置シーンでページに対して配置または重要な操作を行い,これは操作が不可逆的であり,ポップアップ確認ポップアップがユーザに今回の操作に何ら影響を与え,ユーザによる選択を必要とする. 下図はFacebook Adsのアカウント設定で、ユーザーがプロモーション目的オプションを変更すると、確認ポップアップウィンドウがポップアップし、変更が確定したかどうかがユーザーに知らされ、ユーザーが変更が有効になると確定した場合、キャンセルは変更されません。

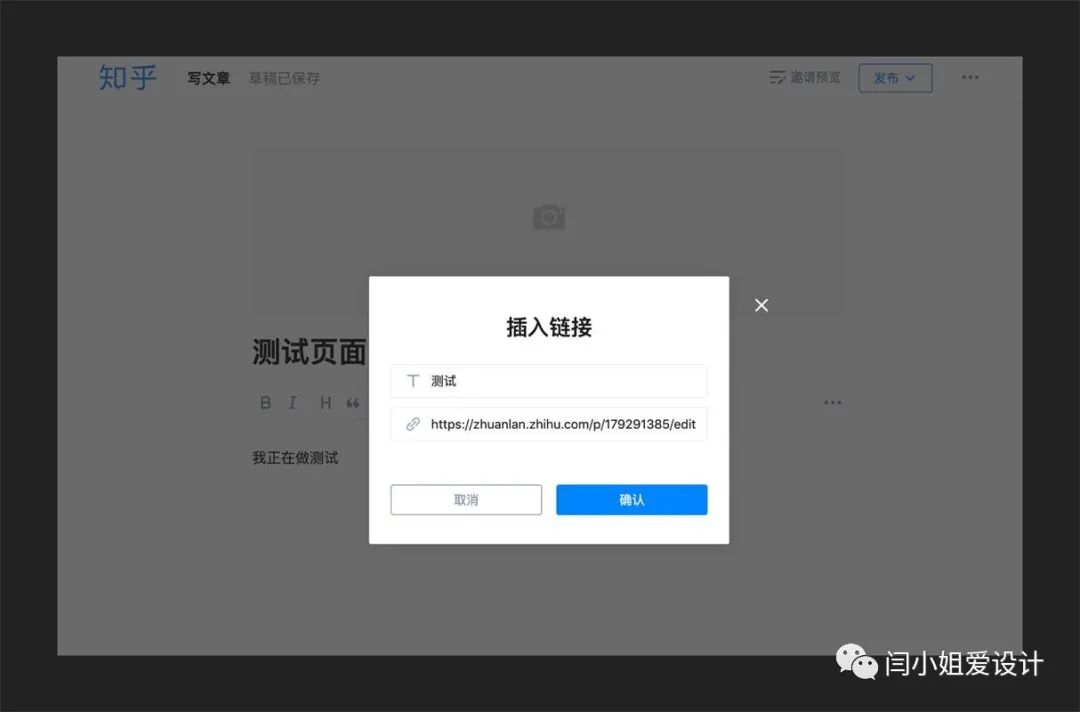
「確認」に対応するシーンは,ユーザが弾窓に選択,情報記入などの配置操作を行い,ユーザによる情報チェック確認が必要な場合に用いる. 次の図は、ユーザーが拡張操作シナリオを実行する必要がある場合に、リッチ テキスト編集ページを示しています。 たとえば、ユーザーがテキスト リンクを挿入するときにポップアップ フォーム ポップアップ ウィンドウを使用し、ユーザーがポップアップ ウィンドウでコンテンツ入力とコンテンツ検証を行う必要がある場合、ポップアップ ウィンドウのボタンは [確認] を使用する方が適切です。

投稿を送信しますか?
[送信] ボタンと [発行] ボタンのリテリーは、使用シナリオが近似し、多くの場合、混同されやすいため、設計者は、2 つのテキストの異なる使用シナリオを明確にするだけでなく、エラーを減らすために、日常の設計で製品戦略を理解する必要があります。 次に、「コミット」と「リリース」の違いと、どのシナリオが最適かを分析します。

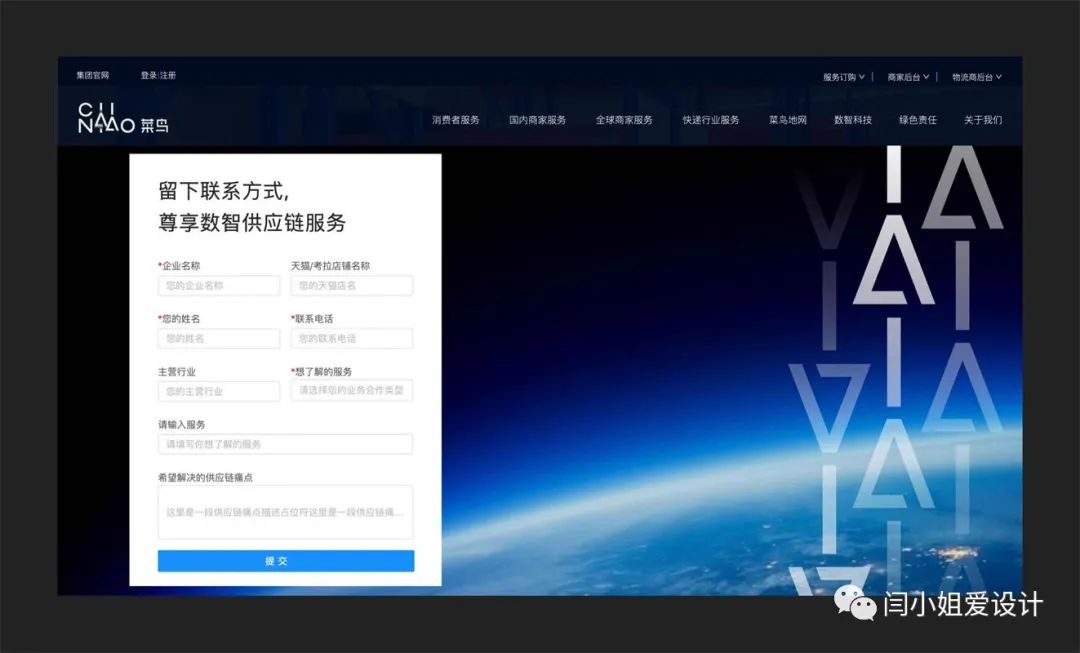
[送信] のシナリオは、ユーザーがアクセス許可を要求し、情報を入力する必要があるシナリオです。 ユーザーがコンテンツに入力するときにフィールド要件を満たすと、関連情報はバックグラウンドレビューを必要としません。 以下の図は、新人グローバルサプライチェーンサービス協力アプリケーションであり、ユーザーは、システムの承認を待つ必要はありません、関連するマーケティングが積極的に連絡する後、フォームを送信するために、いくつかの関連情報を記入する必要があります。

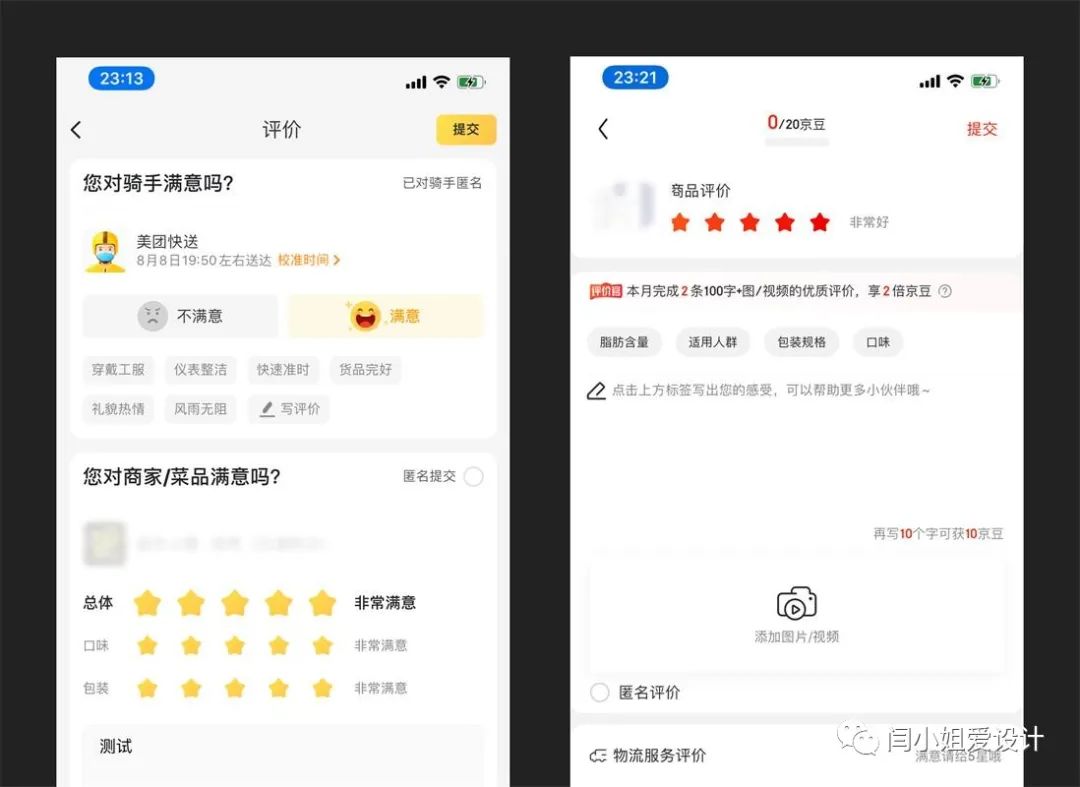
一部のユーザー フィードバックやユーザーレビュー シナリオでは、投稿よりも [送信] を使用する方が簡単です。 「投稿」は、より荘厳で、フォローアップに大きな影響を与え、フォーマット要件が高く、「コミット」は即時かつ迅速なフィードバックを提供します。 下図は、米国グループテイクアウトと京東の商品評価ページであり、評価は通常の業務に与える影響が少ないため、他の消費者に意思決定や意見の参考を提供します。 商品評価ページでは、ボタンのテキストとして「送信」を使用しました。

「リリース」は、多くの場合、作業リスト、作品、資料などのコンテンツがパブリックシーンに公開され、一部のシーンでは、システム後の情報コンテンツレビューを必要とし、その後、ユーザーレビューに合格するかどうかをフィードバックします。 下図に示すように、Facebook Ads広告の作成機能は、広告配信の重みが高いため、ユーザーが広告を掲載すると、ボタンの一覧として「投稿」を使用するだけでなく、イベント強調のための「確認ダイアログ」がポップアップ表示されるなど、さまざまな影響があります。

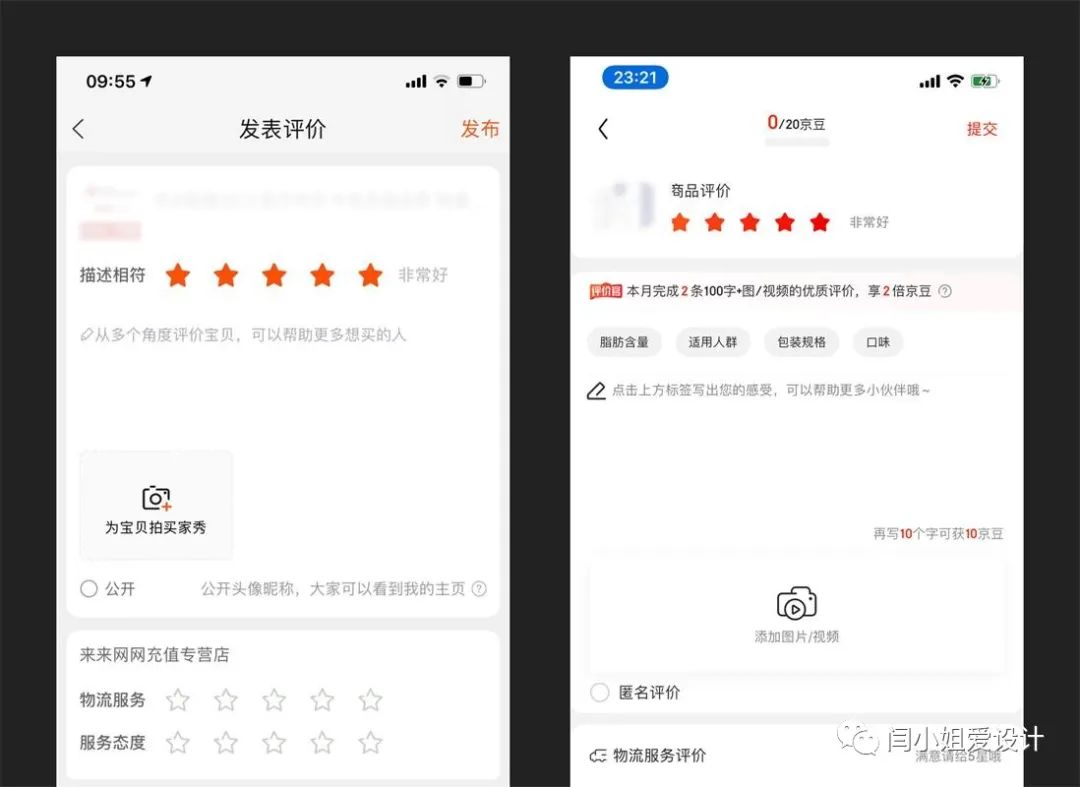
下図は、タオバオ(左)と京東(右)の商品評価ページです。 このうち、タオバオは「投稿」を使用し、京東は「提出」を使用しており、商品レビューページ全体の機能に大きな違いはありませんが、最大の違いはページに表示されるコンテンツではなく、評価の背後にある製品戦略です。

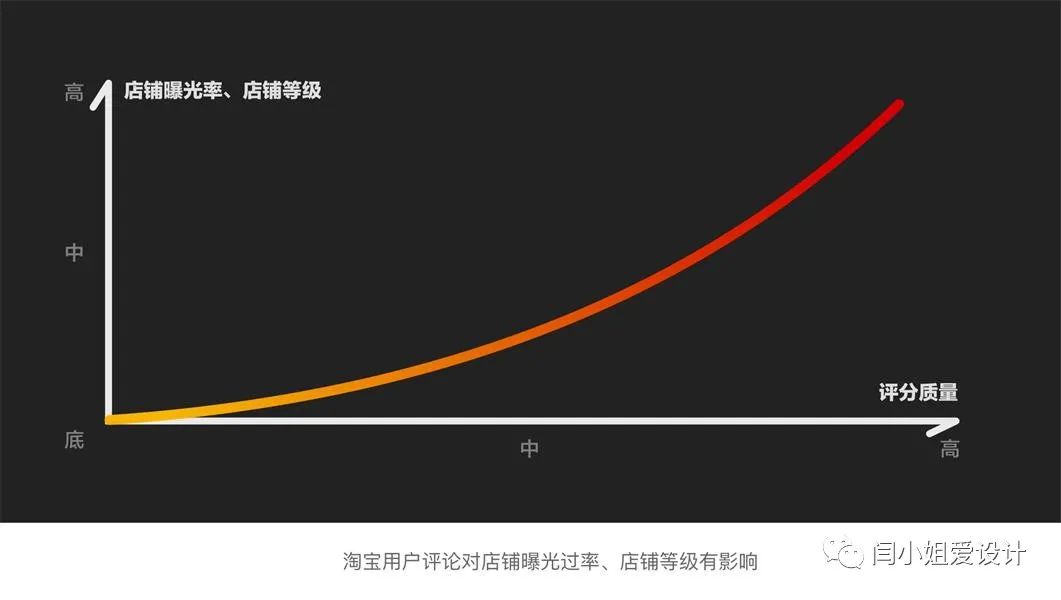
まず、タオバオの評価システムを分析し、タオバオはB2Bの電子ビジネスプラットフォームに属し、主にハート、ダイヤモンド、クラウンなどの形で信用評価の等級区分として、タオバオは評価結果を高く評価します。 その中で、タオバオはまた、高い評価がクレジットスコアに直接影響し、スコアリングが店舗の検索ソート、製品検索ソート、ゴールドセラー評価などに影響を与えるなど、評価に基づいていくつかのメカニズムを行い、ユーザーは、商品取引のための高い評価と高い評判の店を選択することを好む。 一般的に言えば、タオバオは、ユーザーが投稿したレビューを高く評価し、タオバオでさえ、評価を行う買い手を鼓舞するために赤いパケットの形を使用します。

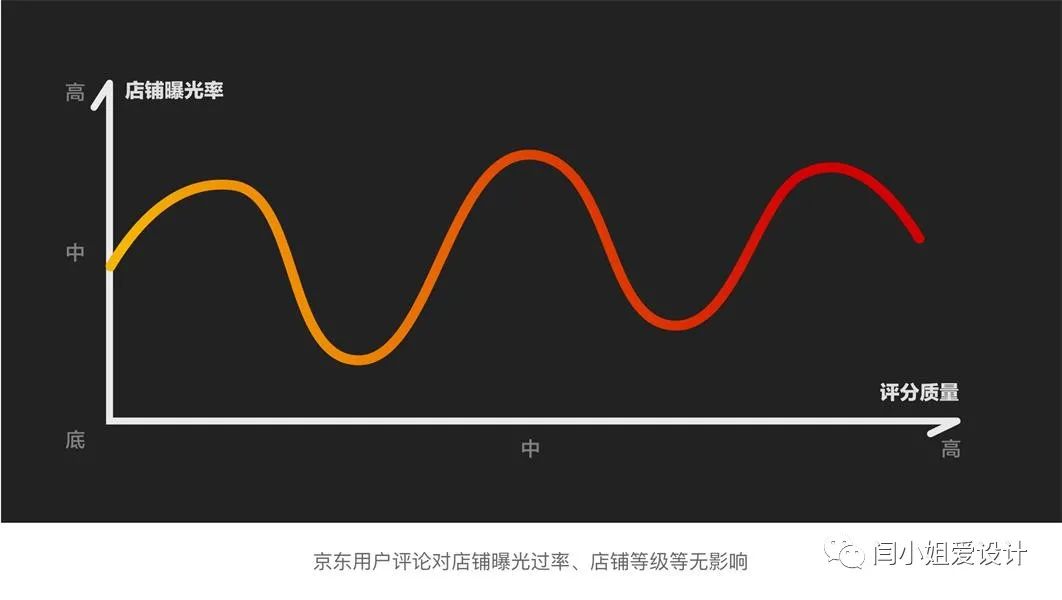
京東をもう一度見てみましょう。 タオバオとは異なる、Jingdongの評価は、ユーザーの意思決定を導くためにより多くの役割を持っています、その評価は、顧客が商品のバイヤーの直感的な感情を反応することができる場合にのみ、そのスコアリングメカニズムは、店舗の通常の運営に影響を与えません。 京東はB2Cの電子ビジネスプラットフォームに属するため、主に京東自営および第三者の店舗を対象とするため、製品自体の品質が高く、店舗の運営に影響を与える評価を使用する必要はありません。 全体として、Jingdongの評価は、一方で、買い手に自分の意見を表明する役割を与え、一方で、他のバイヤーは、部分的に補助的な意思決定効果を生成し、Jingdongは評価を弱める。

オフorキャンセル?
「閉じる」と「キャンセル」は、私たちの毎日のデザインインターフェイスで非常に頻繁に発生し、我々は最初に魂から2つの拷問を投げ出します:なぜいくつかのウィンドウは、デザイン時に「キャンセル」ボタンがあり、右上に「閉じる」Iconがあり、「閉じる」ボタンと「キャンセル」ボタンの違いは何ですか? 次に、これらの 2 つの質問に基づいて簡単に分析します。

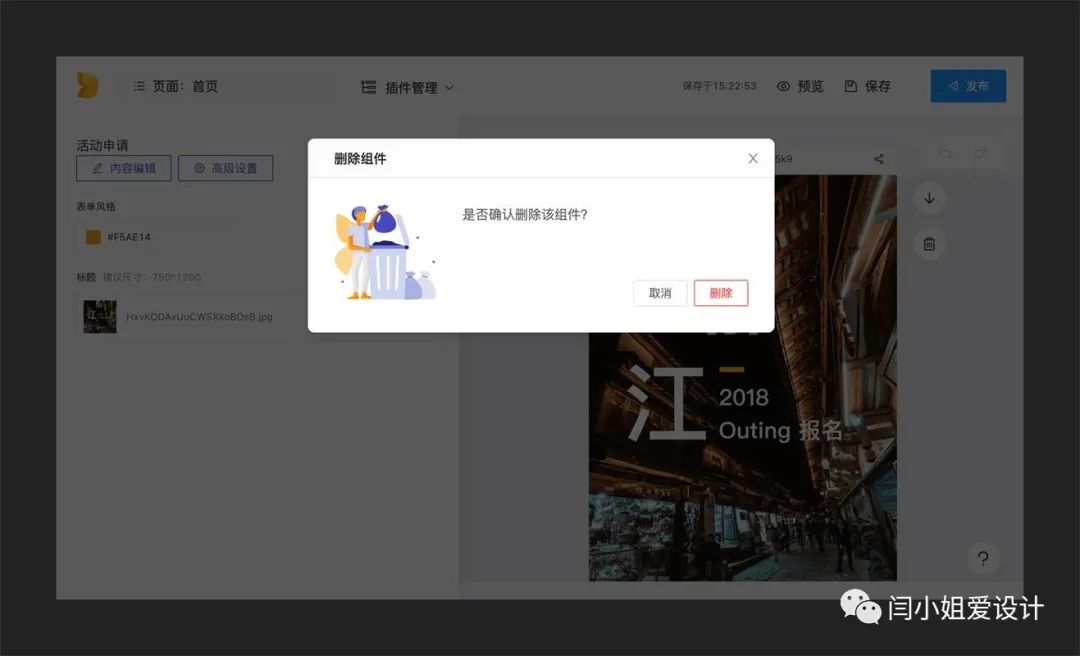
弾窓では、「キャンセル」ボタンだけでなく、ダイアログボックスの右上隅に「閉じる」エントリも表示されます。 下図に示すように、Yunfeng蝶エディタページは、簡単に説明すると、Yunfeng蝶は、アリのSaaSモデルに基づくインテリジェントな駅プラットフォームであり、主にデザイン能力のない広告主がフロアページをセルフサービスで作成するためのツールプラットフォームであり、ユーザーがエディタテンプレートからコンテンツモジュールを削除すると、「確認ダイアログ」がポップアップし、ダイアログボックスに「キャンセル」ボタンと「閉じる」エントリの両方があるのが見えます。 「キャンセル」とは、ダイアログの内容に関するフィードバックであり、以前のアクションをキャンセルし、そのままにしておくという意味です。 「閉じる」とは、弾窓ページに対するフィードバックの一種で、「現在の弾窓を閉じ、当分の間、窓を操作しない」という意味です。

次の図は Google Meet ページで、システムがユーザーのカメラとマイクにアクセスできない場合に 「フィードバック を求めるダイアログ ボックス」が表示され、ダイアログ ボックスの [閉じる] はダイアログ ページのフィードバックです。

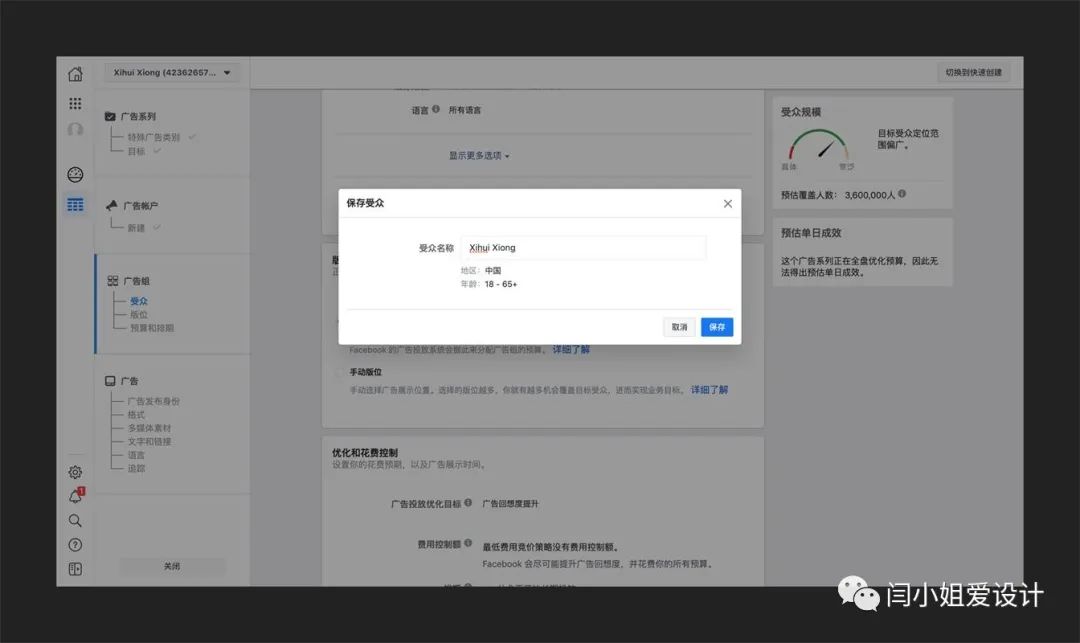
次の図は、Facebookオーディエンスパッケージの保存ページであり、右上の「閉じる」はダイアログからのフィードバックであり、下の「キャンセル」ボタンは、ボックス操作の内容に関する現在のフィードバックであり、私はこの操作を放棄し、保存しません。

小さな結び目
また、テキストはユーザー エクスペリエンスの一部であり、ボタンのテキストは明確で簡潔で統一されているだけでなく、実際のビジネス シナリオに基づいて正確に表現する必要があります。 時には2つのテキストがかなり近く、デザイナーは、多くの場合、エラーを減らすために、製品の戦略とテキストの違いを理解するために、毎日の設計でデザイナーを必要とします。
最後に書いてください
本論文では、弾窓の種類の分析から、モーダル弾窓の種類の実用化分析、弾窓の相違が生じやすいボタンのリテキストまで、内容について述べる。 また、さまざまな種類のウィンドウには長所と短所があり、設計者がウィンドウ アプリケーションの適切な利点を適切に配置すると、非常に効率的なインターフェイス要素になり、ユーザーが目標を達成するのに迅速に役立つ柔軟性が必要であることも強調されています。 しかし、設計者は、不適切な使用でユーザーを困らせ、ポップアップに嫌悪感を抱かします。 したがって、設計者は、さまざまな種類のウィンドウの使用ルールと機能を理解し、ユーザーを悩ませるエラーを避けるために、優れた設計インターフェイスを支援します。
侵害に関与した場合は、ネットワークから削除を修正するためにお問い合わせください
「発見」-「見る」に移動し、「友人が見ている」を参照します。