10 formas comunes de mejorar los detalles y la experiencia de la interfaz de usuario


Si crees que tu interfaz de usuario es aburrida de diseñar y quieres que parezca más interesante, hay muchos enfoques relativamente comunes. La mayoría de estos métodos no son complicados, un pequeño ajuste, siempre habrá un buen efecto. Si quieres probarlo, prueba estas 10 maneras en las que he resumido dando personalidad a la interfaz de usuario.
1, para inyectar vida en el papel
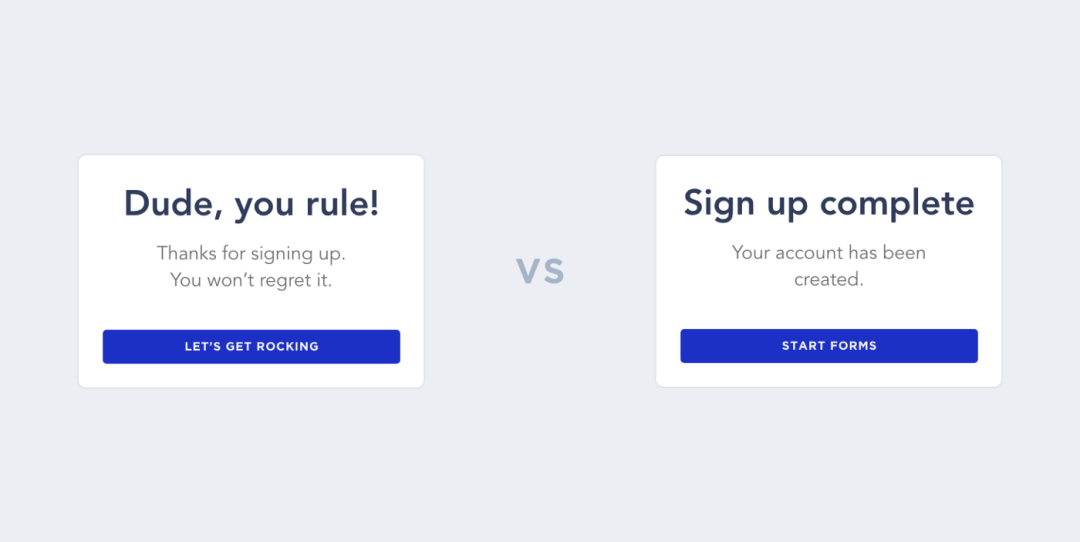
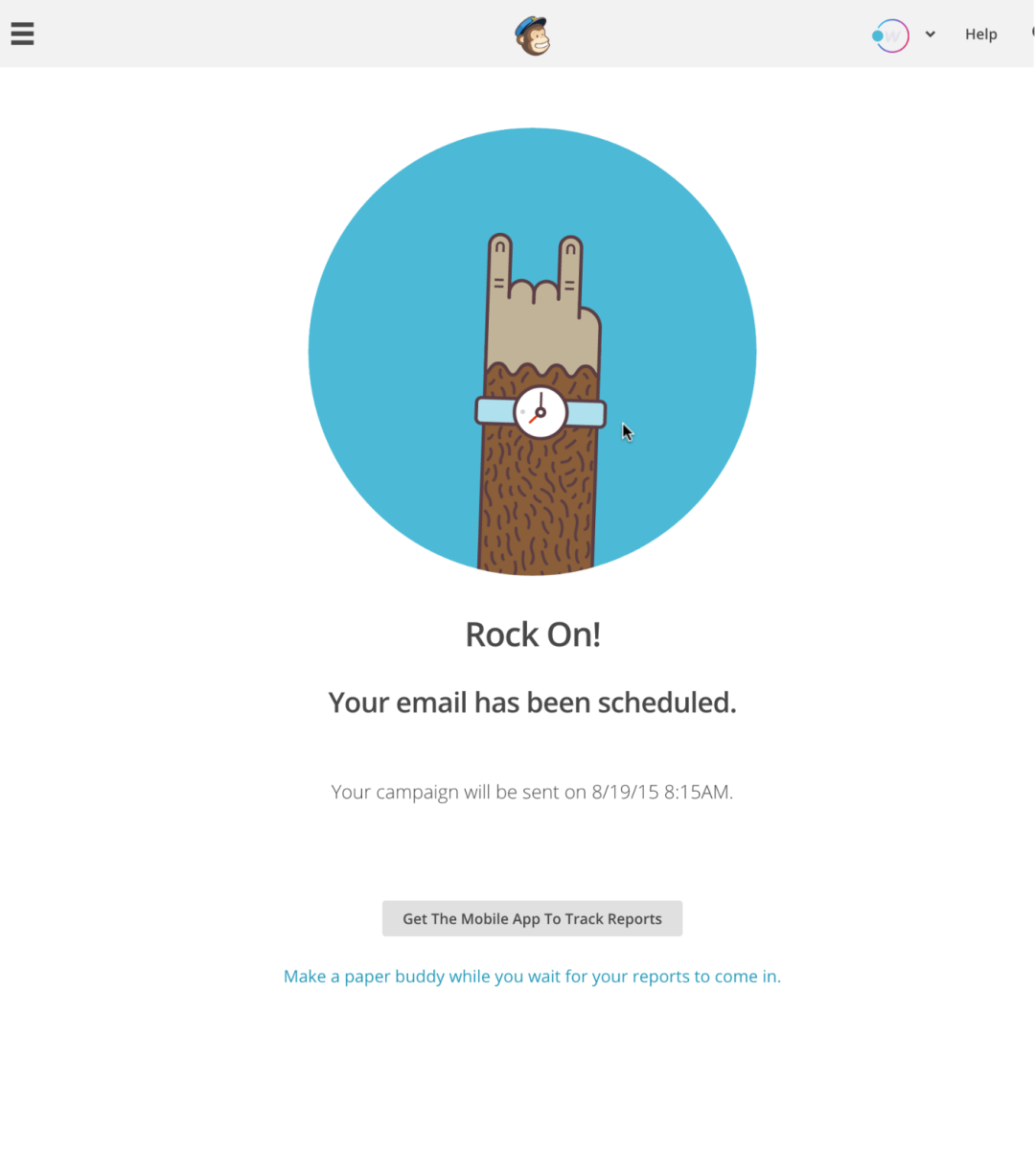
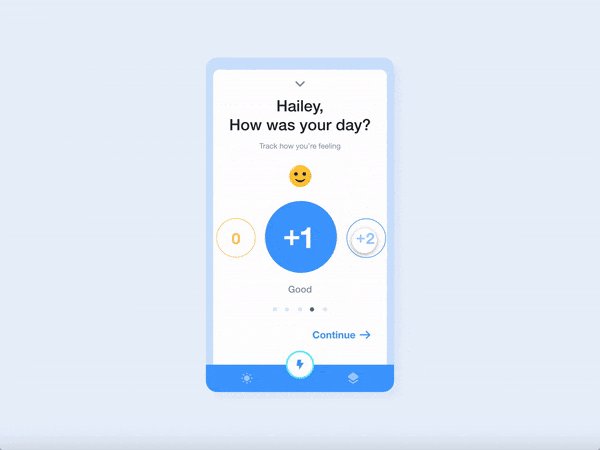
Ya sea un nuevo proceso de arranque de usuario o carga de información, es divertido para el usuario. Es por eso que marcas como Old Spice y Geico tienen tanta conciencia e influencia.
Al introducir el humor y los elementos personalizados en el marketing, puede lograr mejores resultados publicitarios y presentación de contenido.

Aarron Walter, director de diseño de UX de MailChimp, dijo: "Hemos descubierto que atar un sentido del humor, huevos, mascotas y muchos elementos personalizados en tu flujo de trabajo puede convertir una tarea mundana en una experiencia que el público no quiere perderse. 」
La diferencia entre "loaded..." y "nuestros monos entrenados están tratando de..." es que este último está más vivo.

Un buen periódico no significa necesariamente que sea humorístico. Por supuesto, en diferentes industrias, la necesidad de humor es diferente. Algunos sitios web y aplicaciones en sí deben ser serios, por lo que es mejor no usar texto humorístico.
Al diseñar productos de próxima generación, considere cómo hacer que la experiencia del usuario sea más humorística y fascinante.
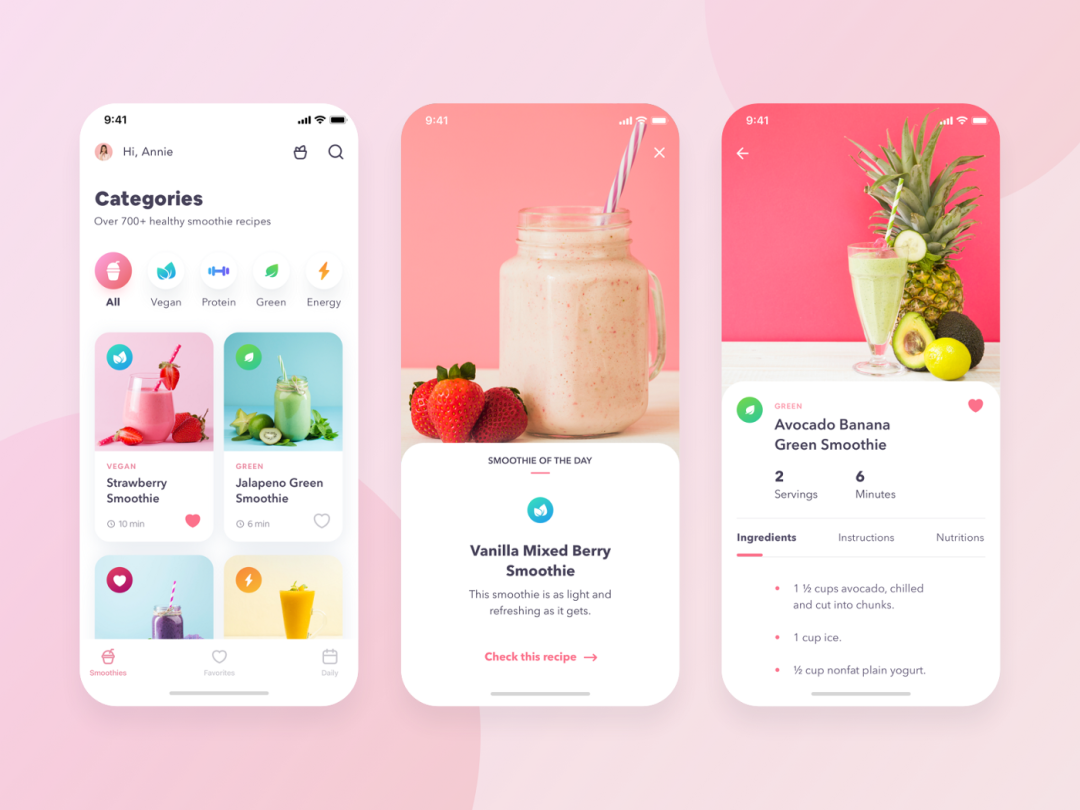
2. Añadir iconos y emoticonos

La adición de emoticonos e iconos te da una idea más clara de lo que estás diseñando. Cuando veas el icono de la lupa, inmediatamente te das cuenta de que hacer clic en él te hará buscar.
Además, hay dos cosas a tener en cuenta, una es no usar demasiado, y la otra es no reinventar la rueda o utilizarla "demasiado innovadoramente". Trate de hacerlo interesante, no molesto, "más" es añadir, icono del carro de la compra significa carrito de compras, icono de engranaje está establecido, estas convenciones no se mueven.
Aquí es donde obtuve el emoji del icono:
Emojione
Icons8
BoxIcons
Feather
Material
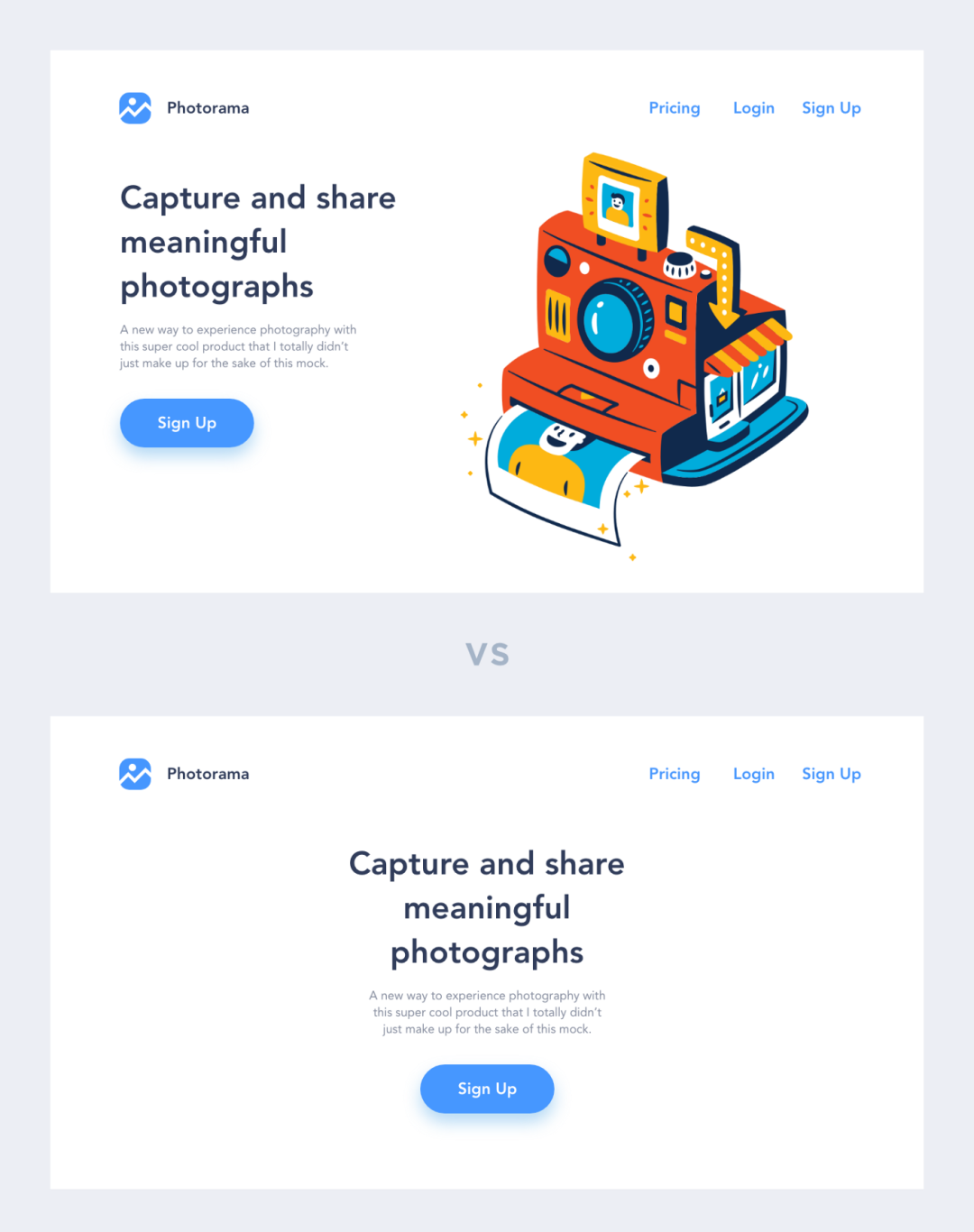
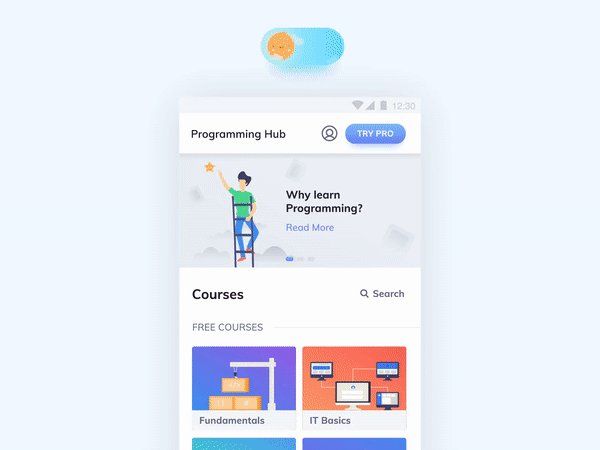
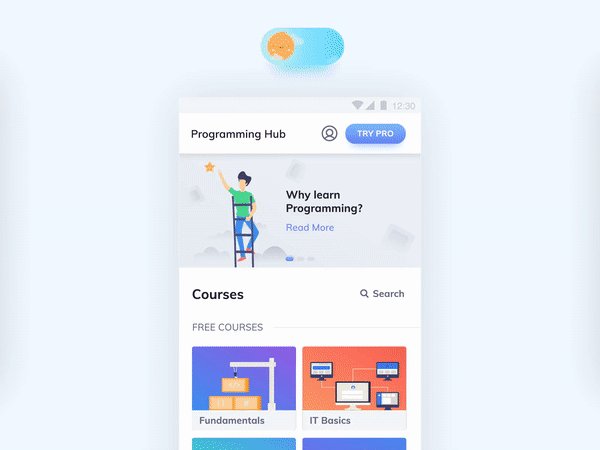
3, a través de la ilustración para hacer sus productos más fáciles de usar

Puede transmitir fácilmente información compleja a través de la ilustración.
Hemos sido entrenados para conectar el lenguaje y la visión compleja desde que éramos niños, y las ilustraciones y libros infantiles que vimos cuando eran niños son cosas de aprendizaje.
Agregue ilustraciones al diseño del producto para equilibrar la interfaz, atraer la atención del usuario y hacer que las funciones y la información de la interfaz sean más fáciles de entender.
Pero lo que es más importante, la ilustración debe tener un propósito claro y puede complementar, no reemplazar, el contenido. La ilustración debe mejorar la experiencia del usuario, no puede interferir con la operación, el estilo y la interfaz deben ser coherentes, no aparecerán fuera de línea.
Los lugares donde suelo recibir ilustraciones son:
Ouch!
Freepik
Undraw
Humaans
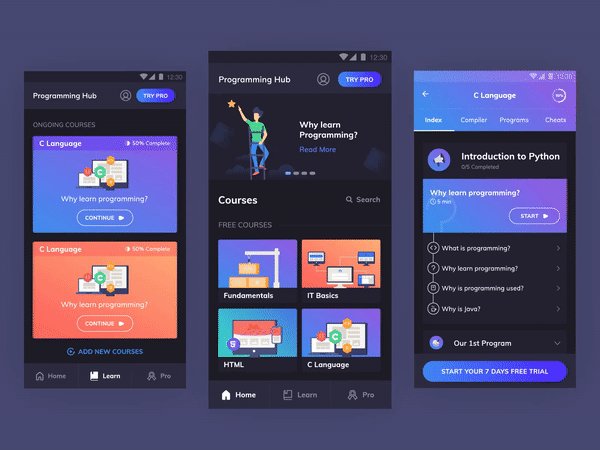
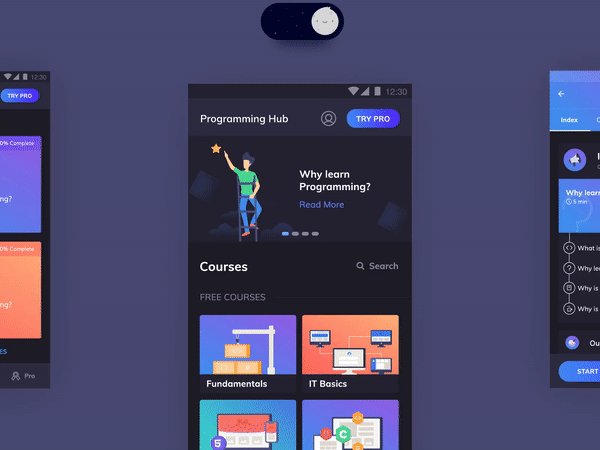
4, modo oscuro

Si la APP que estás desarrollando en este momento tiene modo oscuro, es una bendición para personas como yo que viven en modo oscuro todo el año. El modo oscuro hace que sea más fácil para tus ojos adaptarse, por lo que no tienes que sentir que has estado mirando una bombilla dura.
El modo oscuro y el modo de luz no son demasiado diferentes en el diseño, no es más que modificar todo el esquema de color, pero la configuración de color debe ajustarse cuidadosamente de acuerdo con la especificación. Recomiendo que deje que el usuario decida si utilizar el modo oscuro o el modo de luz, el cambio entre modos puede dar al usuario una buena experiencia, y dar al usuario una mayor sensación de control.
5, imágenes de alta calidad

En APPS, las imágenes son tan importantes como cualquier otro elemento. Debe elegir imágenes de alta calidad con mucho cuidado para que la interfaz de usuario y la experiencia sean muy animadas e interesantes, lo que mejora el efecto general de la interfaz de usuario. Hay muchos grandes lugares para encontrar imágenes de alta calidad, y aquí están mis favoritos:
Unsplash
Pexels
Freepik
Adobe Stock
Pixabay
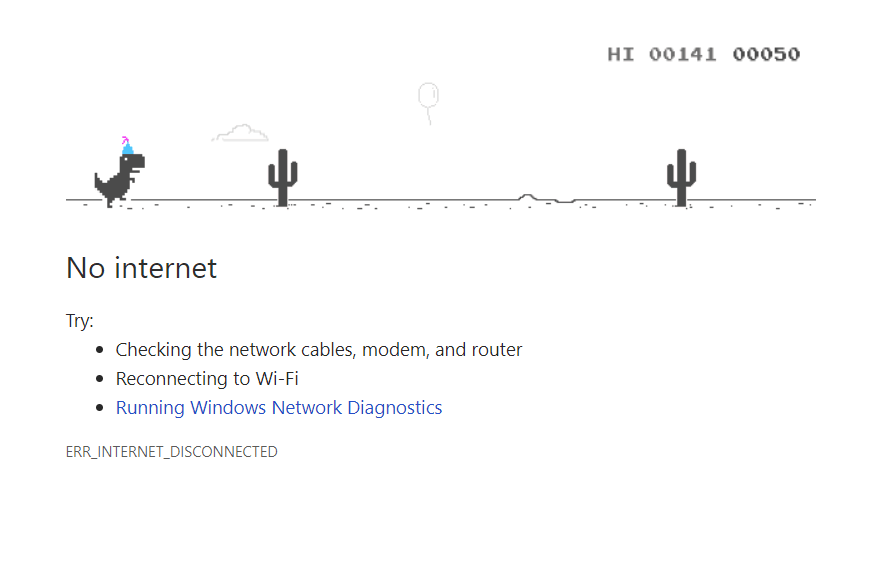
6, hacer que el estado de error sea menos frustrante
Deberías ver todos los eventos de tu aplicación, incluso si no es tan bueno, como una oportunidad positiva e impresionante.
La percepción de un estado de error suele ser negativa. Sin embargo, si puede ayudar a los usuarios a resolver problemas, también puede convertirlos en experiencias positivas a través de la personalidad y la diversión.

Siempre me ha gustado el diseño de Google Chrome bajo la interfaz de informes de errores "Web Disconnected", que proporciona casi toda la información necesaria, incluyendo orientación sobre cómo arreglar la web, y un pequeño juego de parkour dinosaurio bien recibido! ¡Es un diseño genial!
También me encanta el diseño de las 404 páginas de Dribbble. Es genial porque está muy bien diseñado, y los usuarios vuelven al diseño rápidamente.
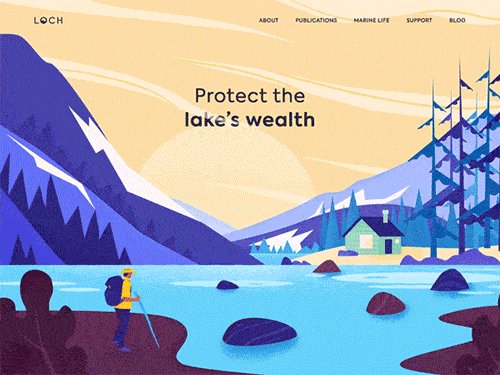
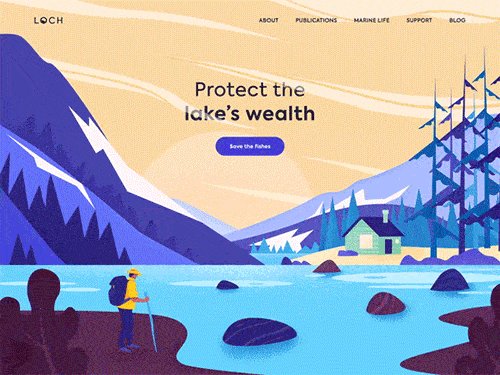
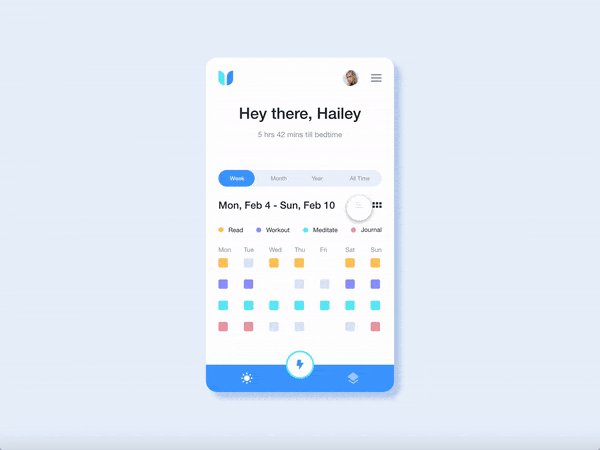
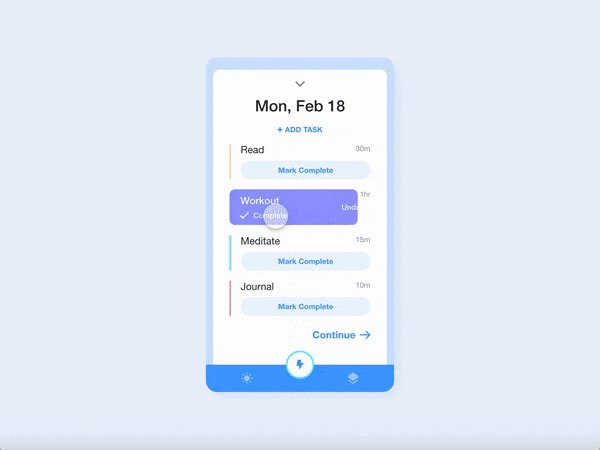
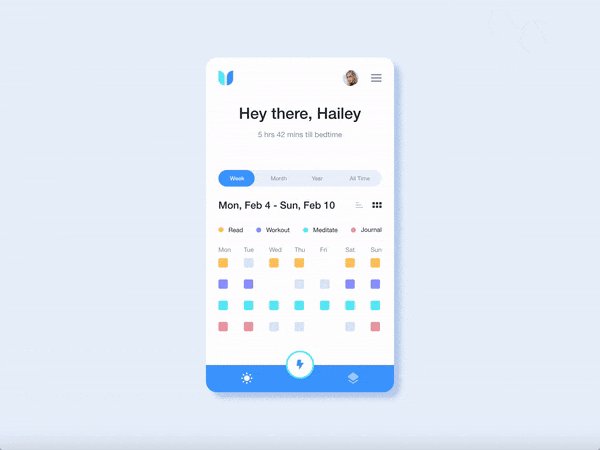
7, añadir efecto dinámico

Desde el impulso hasta el proceso de diseño hasta la actualidad, se ha convertido en una parte integral del proceso de diseño. Ya se trate de animaciones basadas en ilustraciones o microin interacciones basadas en la interfaz de usuario, las dinámicas están en todas partes.
En Dribbble, hay un montón de flores de acción. Pero para los usuarios, siempre esperan que el impulso sea lo más cercano posible a las experiencias del mundo real. Espere que los objetos se muevan de acuerdo con las reglas físicas habituales.
Digamos que más despacio. Una pelota, le damos fuerza, la pateamos cuando acelera, luego se ralentiza, el proceso es realista. Estas reglas físicas son la base de la acción, la base de la realidad.
Herramientas como Pincipled, XD animation, Invision Studio, AE, Lottie, Flinto y más están surgiendo, lo que permite a los diseñadores hacer que el impulso sea mejor y más rápido.
Al igual que la ilustración, las animaciones deben ser dirigidas y la experiencia primero, no distrayendo. Si desea crear dinámicas sistemáticas, eche un vistazo a las especificaciones de diseño proporcionadas por Material Design.
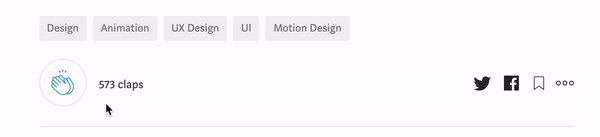
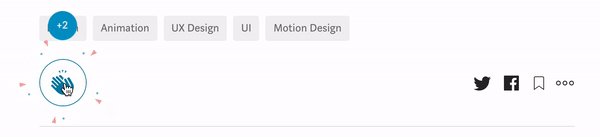
8, a través de la microinter interacción para ayudar a los usuarios a prestar atención a los detalles

Al igual que la animación, la microinterpreteción puede proporcionar a los usuarios experiencias sutiles inesperadas, permitirle detectar experiencias del mundo real en la aplicación y las interacciones de microusuarios proporcionan comentarios instantáneos y eficaces.

En Medium, la microinterprete de aplausos (me gusta) es un ejemplo muy típico de una mejora de la experiencia, que es muy diferente de los gustos en Youtube, donde sólo hay un simple cambio de color, de gris a azul, sin animación. Esto está directamente relacionado con las propiedades de contenido de las dos plataformas en sí: el contenido de texto debe ser micro-interactivo para mejorar la percepción, y en una plataforma de vídeo, tal microinterrupción puede ser ruidosa, distraer y, por lo tanto, debe debilitarse.
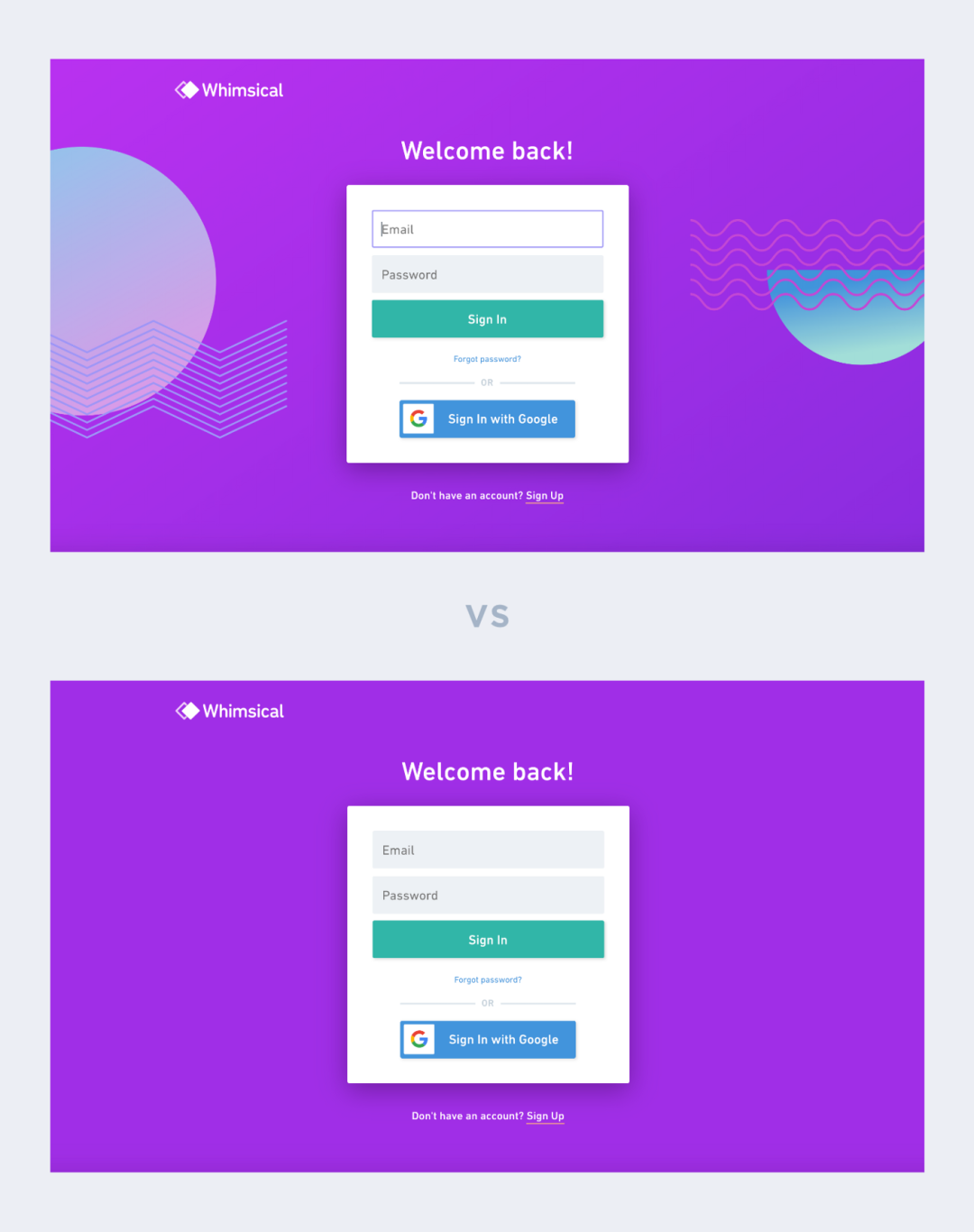
9, añadir patrones y degradados

Los patrones y degradados son una manera eficaz de hacer que el contenido menos atractivo sea más llamativo y hermoso. Agregar texturas, patrones y degradados a una imagen o fondo puede agregar rápidamente sabor a un diseño soso.
Por supuesto, puede utilizar sus ideas de acuerdo con la situación real, pero asegúrese de prestar atención a una cosa, es no dejar que sea ruidoso.

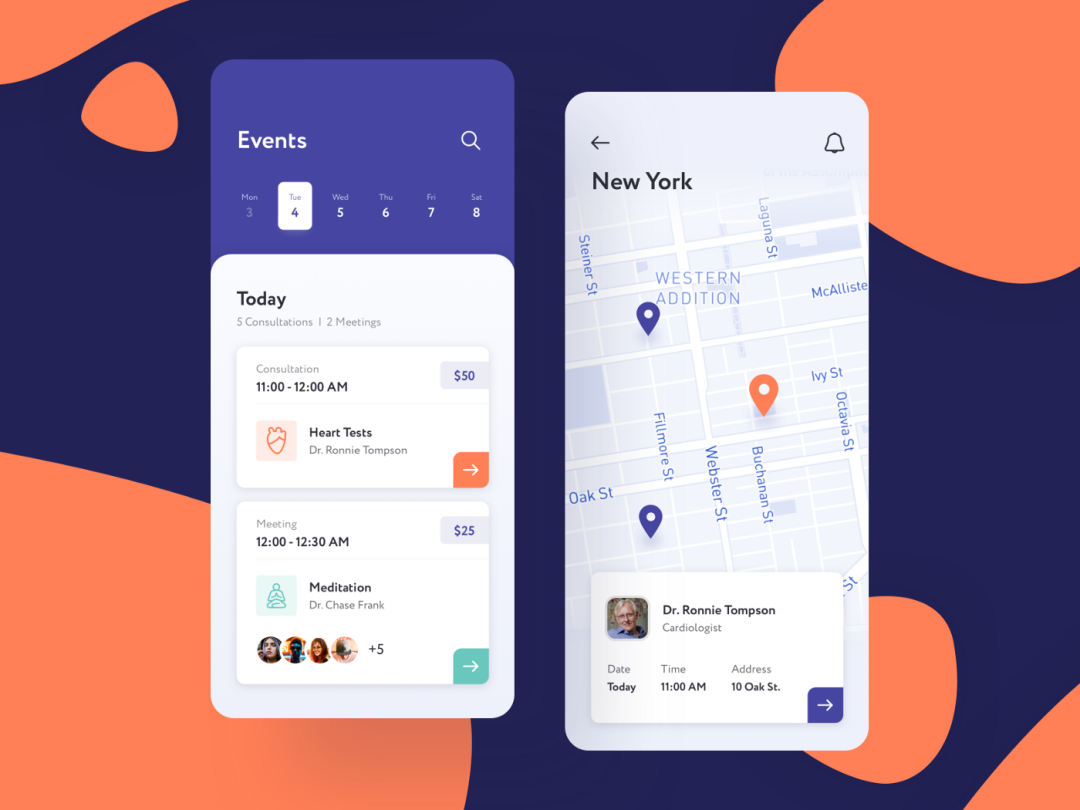
10, utilizar buenas sombras, aumentar la profundidad de la capa

Las sombras son una gran manera de aumentar la profundidad de su diseño, y lo hace visualmente más tridimensional.
Diferentes elementos tienen diferentes profundidades, y visualmente, cuanto más cerca esté el elemento del usuario, más importante es confiar en las sombras.
Pero sólo porque la sombra "se ve bien" y usarlo es problemático. Al diseñar decisiones, sea intencionaz. Cuando añada sombras, recuerde filtrar las prioridades para agregar sombras a las partes más importantes.
Conclusión.
Mejorar el sentido del detalle de la interfaz de usuario, el sentido visual, la experiencia tiene un montón de habilidades, con objetivos para diseñar, siempre hay una manera de mejorar.
原链接:https://medium.com/m/global-identity?redirectUrl-https%3A%2F%2Fuxdesign.cc%2F10-ways-to-spice-up-a-ui-design-f6025b2f4a8c
Traducción: Chen Zimu Autor original: Danny Sapio
· The End ·
↓

↓

Orden uno " Mirando a " El próximo número es aún más emocionante.
↓↓↓
Ir a "Descubrimiento" - "Echa un vistazo" navegar "Amigos están viendo"