Obtén información sobre estas 12 tipografías para que tu audiencia pueda leer tus anuncios
¿Sabes lo que realmente destruyó tu ROI?
Es decir, nadie puede leer tu anuncio, o tu LP.
Ese es un problema muy común con la campaña publicitaria de afiliados que estoy viendo, especialmente para los nuevos afiliados.
Incluso si tiene el mejor, más convincente y más vendido libro de papel en el mundo, si sus clientes potenciales no lo entienden, se enfrenta a un desastre irreversible del ROI.
Para muchas personas,La tipografía es aburrida. ¿Pero sabes lo que no es aburrido? ¡Gana mucho dinero!Aprender algo sobre la tipografía puede ayudarte a lograr este objetivo.
Varios.Todo el mundo elige una página con una fuente que es demasiado pequeña.Las fuentes más grandes son en realidad más legibles y pueden reducir las tasas de rebote (Cuando ajusté la fuente de 12 pt a 16 pt, claramente sentí el salto fuera del sitio de ponderacióntasa ha bajadoEsto es fundamental para los anunciantes porque nuestros clientes potenciales no invierten plenamente en lo que decimosSi el comportamiento de lectura es difícil, se detendrán.
Smashing Magazine cree que las fuentes de 16px son mínimas, y estoy de acuerdo con eso. De hecho, como dije anteriormente, solía ganar dinero simplemente cambiando el tamaño de la fuente. Si estás usando 72DPIimagen, esa es la fuente de 16pt.

Entonces aquí hay un tamaño de texto adecuado:

El cerdito que vimos en el panorama más grande era más pequeño, pero obviamente valió la pena.
16px es el texto del cuerpo, que tiene que ser el texto más pequeño de tu anuncio y un título más grande.
Otra forma de ver esto, y otras cosas que debe considerar, es mirar el número de caracteres por línea en su página de destino. 75 caracteres es el máximo para una legibilidad óptima, y 50 caracteres para el texto del anuncio es mejor. ¿por qué? Porque la investigación muestra que cada vez que un lector lee una línea, obtiene un pequeño estímulo subconscientemente, y las líneas cortas mantienen a su lector enfocado y emocionado.
Puede utilizar técnicas como la tipografía del tamaño de la ventana gráfica para anclar el número de caracteres por línea en la mayoría de los dispositivos.
Esta es otra sugerencia que debe seguir.
Creo que el mayor error en términos de legibilidad de anuncios es no usar una pantalla de contraste lo suficientemente grande. Si el texto no es lo suficientemente prominente desde el fondo, no se puede leer.

Entonces, ¿qué podemos hacer para que sea más legible?
El estándar de oro para el contraste legible es un fondo blanco, no texto muy oscuro. Se ha investigado mucho sobre esto, y cada vez que es un ganador - en particular, muestra que los lectores entienden el texto negro sobre un fondo blanco por un 26% más que el texto negro.
¿Por qué no todos negros? Debido a que el texto negro puro en el monitor de la computadora es realmente, muy negro, mucho más oscuro que la fuente impresa. De hecho, demasiado negro puede causar fatiga ocular. Una vez más, esto hace que nuestros anuncios sean menos interesantes de leer.
Por lo tanto, si es posible, utilice un fondo blanco en Photoshop (RGB) y una fuente de alrededor de .444.

Si es posible, debe intentar asegurarse de que el navegador del usuario representa el texto en lugar de usarlo como imagen. Durante más de 30 años, las personas han estado estudiando cómo utilizar tecnologías avanzadas como el muestreo de subpíxeles para presentar texto de la manera más clara y fácil posible en la pantalla. El texto como texto HTML siempre es mejor legible que como una imagen, y si simplemente reemplazas tu gráfico único con un HTML equivalente para probar rápidamente la página de destino, verás un impulso CTR en la mayoría de los casos.
Es por eso que muchas personas usan "páginas de destino de una sola imagen" como una forma rápida de probar las páginas de destino, no para seguir utilizándolas después de encontrar un punto de beneficio, sino para volver a crearlas como páginas HTML.
UnoJPGImagen.Para.16pt,Uno.PNGImagen.7kbMenos que.500Los bytes son texto.Eso es más que eso10¡Doble compresión!
Obviamente, normalmente no se pueden cargar banners HTML.En este caso, debe considerar cuidadosamente qué formato de imagen utilizar.
JPG es terrible en la representación de texto. Están diseñados y optimizados para imágenes fotográficas, y el mismo "blur" de bajo nivel hace que funcionen bien en este rol, pero funcionan mal en la mayoría de las imágenes de texto.
PNG y GIF funcionan mejor para el texto, por lo que es más atractivo y más fácil de leer. Además, comprimen mejor el texto. PNG-8 es un formato de texto particularmente eficiente, generalmente medio más pequeño que los archivos JPG.
Si su banner está basado en texto, especialmente si utilizan ilustraciones o iconos en lugar de fotos, GIF de prueba o banners PNG, así como IPG, verá que las CTR aumentan.
De hecho, en una prueba reciente que hice, incluso PNG de 24 bits funcionó mejor como un anuncio móvil que IPG.
Según la impresora, uno de los "cuatro grandes" elementos de legibilidad es la línea alta - el espaciado vertical entre filas.Esto es fácil de olvidar.
En general, la altura de la línea debe establecerse en al menos 1,5 veces el tamaño de fuente y puede seguir intentando de 2,5 veces para ver qué es lo mejor. La mayoría de los programas, incluidos Photoshop y CSS predeterminado, establecen esto demasiado pequeño.
Puede cambiarlo utilizando la propiedad de altura de línea en CSS y la etiqueta de carácter en Photoshop.
Es un pequeño ajuste, pero vale la pena.
Las fuentes web como Google Fonts y Typekit son una gran tecnología para hacer que los sitios se vean atractivos, pero vienen a expensas de la velocidad de carga.
Como dije anteriormente, la velocidad de carga está directamente relacionada con el ROI. Esta es la única variable que puede cambiar en la página de destino y merece nuestra atención.
Algunas personas dicen que esto no es propicio para la velocidad de carga de la página. No necesariamente impiden que la página se cargue (Aunque sí, especialmente en IE), pero hacen que el "texto sin estilo parpadee", es decir, el texto de la pantalla cambia repentinamente y se queda sin ancho de banda. Aquí hay una buena visión general del problema. Puede explorar en profundidad para solucionar estos problemas de carga, pero esto también es una cosa difícil y que consume mucho tiempo.
En términos generales, a menos quetú.Hay buenas razones para elegir una fuente no estándar, de lo contrario es mejortú.DelaPágina de aterrizajeUtilice fuentes del sistema.Cuando.tú.Al elegir una fuente del sistema, la mejor opción se basa enHelvetica,GeorgiaO.VerdanaEl "La pila de fuentes”——La fuente más legible y versátil.
Detrás de estas fuentes hay décadas de investigación para hacerlas lo más legibles posible en la web.
tú.También se debe tener cuidado para asegurarse de que las fuentes del sistema tienen opciones alternativas.Esto se llama la "pila de fuentes" y permite tantotú.El uso de otras fuentes de sistema menos utilizadas también significatú.los lectores no verán un texto torpe incomprensible.
Por supuesto, para la publicidad,tú.Puede ignorar todo esto y utilizar cualquier fuente que desee, ya que se representarán como imágenes de todos modos.
Otro ajuste simple pero efectivo es no seleccionar al azar el tamaño del título, que es mejor proporcional al tamaño de fuente de su cuerpo.
Esto hace que el diseño general sea más hermoso y hace que el sitio o el anuncio se vean más profesionales、Más fiable。
Como regla muy simple, utilice un título que sea el doble del tamaño del texto del cuerpo.
Por último, utilice texto en negrita en el título y asegúrese de que el título se utilizaPágina de aterrizajeLa fuente máxima utilizada en .
Incluso enPhotoshopDespués de haber seleccionado el formato de archivo correcto, debe seguir utilizando muchos otros ajustes para una representación de texto óptima.
Para principiantes, establezca la herramienta de texto en Crisp en lugar de Sharp. Sharp se utiliza principalmente para la impresión o texto de gran tamaño.
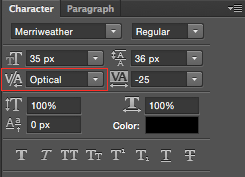
Ajuste los cratics a "Optical" (lo que hará que el espaciado entre letras sea par) y agregue un poco de seguimiento negativo, alrededor de -5 a -10. Está en Photoshop.CharacterCaptura de pantalla de esas opciones establecidas en la herramienta:

A decir verdad, no hagas eso.
Cuando.tú.Cuando se mira el diseño como un todo, el texto alineado puede parecer más general, pero reduce la legibilidad.
Esto es lo que nunca he sidoSTM mod ShishevUn consejo importante de (expertos en tipografía).——En.tú.DelaPágina de aterrizajeEl uso del énfasis en el color se puede mejorarCTR。
¿Qué quieres decir con preguntarme?Puede agregar un pequeño fondo rectangular con otros colores al fondo normal, como el efecto Resaltar amarillo, o puede cambiar solo el color del texto de palabras clave y frases.
Ha realizado miles de pruebas en esto y lo ha utilizado para múltiples clientes de consultoría, una de sus técnicas de promoción ctR favoritas.
Del mismo modo, cambiar el peso de fuente hace lo mismo. Al leer la publicación de cmdeal, ¿se dio cuenta de que a menudo hacía palabras clave y frases en negrita? Sí, por eso es una gran manera de llamar la atención.
El primer error que cometes al elegir una fuente es el que:Se seleccionan demasiadas fuentes.
No utilice más de una docena de fuentes en una sola página. Dos fuentes son suficientes, y una fuente es buena.
Si elige dos fuentes, asegúrese de que estén fuertemente contrastadas.Mantenga la fuente "fancy" para el título - texto más pequeño siempre debe ser muy fácil de leer.
tú.El par de fuentes exacto seleccionadoPágina de aterrizajeo publicidadEfecto.tiene un gran impacto.
Cineasta Errol Morris (Errol MorrisUna prueba en el New York Times demostró que algunas fuentes son más confiables que otras——Literalmente sólo cambió la fuente.
tú.La fuente que elijas es muy poderosa,Pero es poderoso porque convence al lectortú.。
como " Baskerville”Fuentes como esta son muy formales, yReclamaciones.“Autoridad.”。 (Esta es la fuente morris encontró para hacer el artículo del New York Times convincente.))
Por el contrario, aunque Morris encontró Comic Sans, lo que redujo en gran medida la credibilidad, me pareció muy eficaz en lugares menos formales, como los anuncios de citas. Una vez más, literalmente, cambiar la fuente por sí solo ha mejorado en gran medida CVR y CTR en algunas de mis actividades de citas.
Elija sabiamente y apropiadamente, y considere dividir la fuente de prueba, nada más.

Ir a "Descubrimiento" - "Echa un vistazo" navegar "Amigos están viendo"